
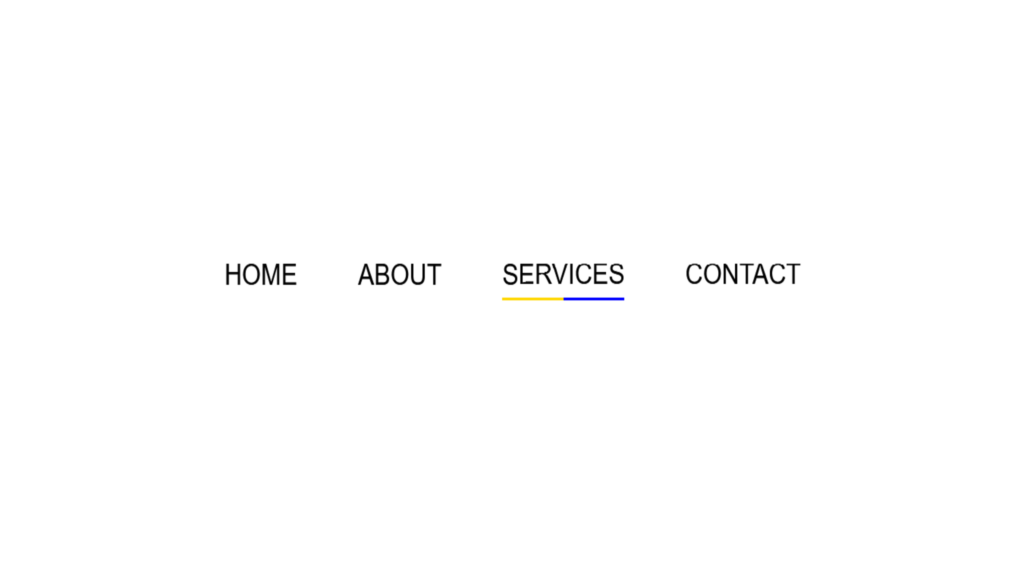
Creative Menu Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Menu Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } ul { margin: 300px 200px; padding: 0; display: flex; } ul li { list-style: none; padding: 10px 40px; } ul li a { text-decoration: none; text-transform: uppercase; font-size: 2em; color: black; position: relative; } ul li a::before { content: ''; position: absolute; width: 0; height: 3px; background: blue; top: 120%; left: 0; transition: 0.5s; mix-blend-mode: multiply; } ul li a::after { content: ''; position: absolute; width: 0; height: 3px; background: gold; top: 120%; right: 0; transition: 0.5s; mix-blend-mode: multiply; } ul li:hover a::before { width: 50%; transform: translateX(100%); } ul li:hover a::after { width: 50%; transform: translateX(-100%); }