
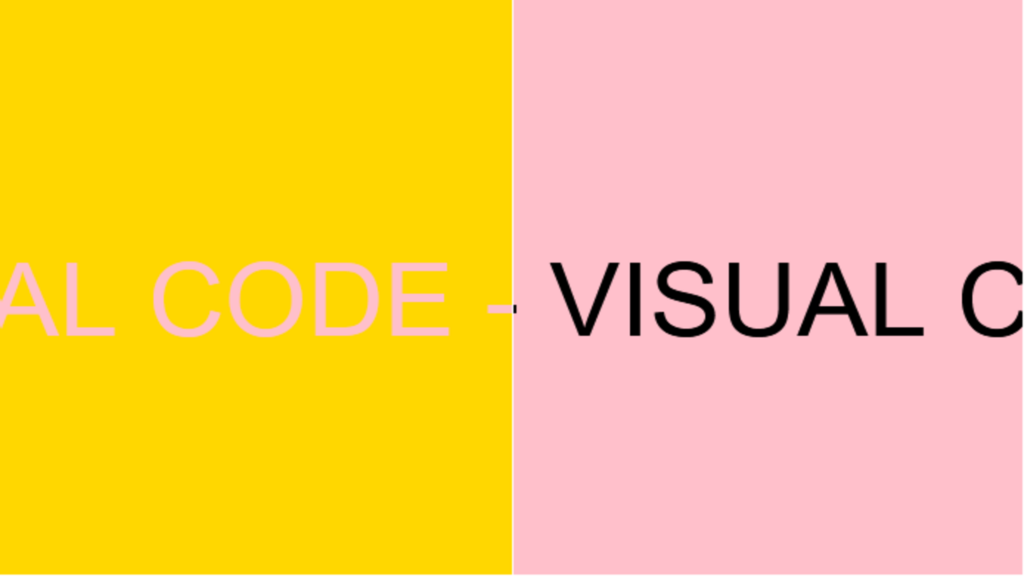
Scrolling Text code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Scrolling Text</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <section> <span class="sliding"> <span>VISUAL</span> <span>CODE</span> <span> - </span> <span>VISUAL</span> <span>CODE</span> </span> <div class="wrapper"> <span class="sliding"> <span>VISUAL</span> <span>CODE</span> <span> - </span> <span>VISUAL</span> <span>CODE</span> </span> </div> </section> </body> </html>
2.style.css:
body { margin: 0; padding: 0; } section { width: 100%; height: 100%; background: pink; box-sizing: border-box; overflow: hidden; position: absolute; } .wrapper { height: 100%; width: 50%; background: gold; overflow: hidden; color: pink; position: absolute; top: 0; left: 0; border-right: 2px solid white; } .sliding { position: absolute; top: 50%; white-space: nowrap; font-size: 12em; line-height: 220px; overflow: hidden; font-family: Arial, Helvetica, sans-serif; animation: animate 20s linear infinite; } @keyframes animate { 0% { transform: translate(0,-50%); } 100% { transform: translate(-50%,-50%); } }