Image Slide on Hover code:1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Image Slide on Hover</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="imageBox"> <img src="image.jpg"> <div class="textBox"> <p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Voluptate atque obcaecati culpa reprehenderit sed quam, voluptatem pariatur molestias natus ipsa placeat laboriosam! Quisquam temporibus […]
Архивы по месяцам: Январь 2022
3D Text CSS code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3D Text CSS</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>3D Text CSS</h1> </body> </html> 2.style.css: body { background: rgb(249,253,0); font-family: Arial, Helvetica, sans-serif; overflow: hidden; } h1 { color: rgb(30,6,250); margin-top: 300px; text-align: center; position: relative; left: 0; font-size: 100px; […]
Image Hover Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Image Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="imageBox"> <img src="image.jpg"> <div class="textBox"> <h1>Image Hover Effect</h1> </div> </div> </div> </body> </html> 2.style.css: body { background: rgb(0,255,13); margin: 0; padding: 0; } .container { margin: 100px auto; […]
Loading animation code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Loading</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container loader"> <span>L</span> <span>O</span> <span>A</span> <span>D</span> <span>I</span> <span>N</span> <span>G</span> </div> </body> </html> 2.style.css: body { background: rgba(135,255,245); margin: 0; padding: 0; } .loader { position: absolute; top: 50%; left: 50%; transform: translateX(-50%) translateY(-50%); […]
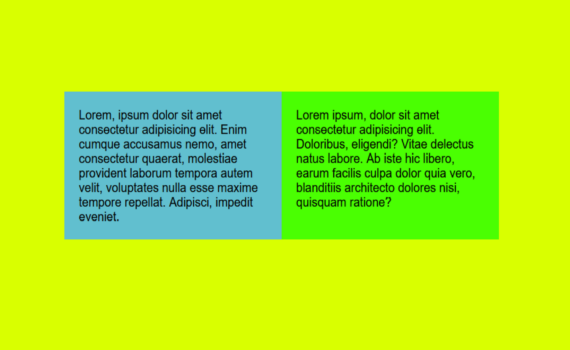
Equal size columns code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Equal size columns</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="box"> <div class="box-row"> <div class="box-cell box1"> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Enim cumque accusamus nemo, amet consectetur quaerat, molestiae provident laborum tempora autem velit, voluptates […]
Rotation of letters on mouse hover code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Rotation of letters</title> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li>R</li> <li>O</li> <li>T</li> <li>A</li> <li>T</li> <li>I</li> <li>O</li> <li>N</li> <div style="clear: both"></div> </ul> </body> </html> 2.style.css: body { background: rgb(0,255,0); margin: 0; padding: 0; } ul { margin: […]
Center text inside a block code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Center text inside a block</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <h1>Center Text</h1> </div> </body> </html> 2.style.css: body { background: rgb(0,0,0); padding: 0; margin: 0; } .container { width: 500px; height: 400px; margin: 100px auto; background: […]
Электронная рассылка писем представляет собой отправку двух или более электронных сообщений другим пользователям. Целью такой рассылки является заинтересовать адресата, привлечь его поучаствовать в каком-либо проекте, приобрести товар, посетить сайт и т.д.На сегодняшний день, электронная рассылка писем стала настолько популярной и повсеместно используемой, что многие пользователи электронной почты, увидев письмо из […]
Эффективна ли рассылка спама? Наверняка каждому из нас приходилось встречаться со спамом. Такого рода мусор часто отседает в наших почтовых ящиках, приходит в виде сообщений в социальных сетях и т.д. По уверению самих спамеров, такой метод рекламы является очень эффективным. Действительности ли это так? В нашей статье мы постараемся разобраться […]
Сервис рассылок – инструмент современного предпринимателя Коммерческая деятельность во многом зависит от наличия мощной клиентской базы и стабильного получения новых клиентов. В условиях достаточно развитой конкуренции и обилия компаний идентичной направленности следует определенным образом выделяться для приобретения собственных клиентов. Причем активный брендинг тут не всегда является оптимальным решением, так как […]