Bitcoin is an innovative internet protocol for peer-to-peer transactions without the need for an intermediary or bank, meaning it is completely decentralized. Bitcoin issuance is made possible by the collective consensus of nodes. Bitcoin is open-source, and no one has control over it. Properties of Bitcoin Transactions: Limitless and accessible […]
Livepeer (LPT) Cryptocurrency. Livepeer Analytics and Forecasts. Is LPT Worth Investing In? Livepeer was founded in 2017 and operates as a protocol built for decentralized video streaming. It includes a P2P infrastructure running on the Ethereum blockchain, its native cryptocurrency LPT is an ERC20 token. The platform benefits from the […]
Visual Code Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Visual Code</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> ¨K0K </body> </html> 2.style.css: @import url('https://fonts.googleapis.com/css2?family=Baloo+Chettan+2:wght@400;800&family=Fascinate&family=Kdam+Thmor+Pro&family=Oleo+Script+Swash+Caps&family=Oswald:wght@200&family=Permanent+Marker&family=Roboto:wght@100;300;400;500;700;900&family=Rubik+Distressed&family=Sigmar+One&display=swap'); body { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Roboto', sans-serif; display: flex; justify-content: center; align-items: center; min-height: 100vh; background: black; } h2 { display: flex; […]
Loader Ring Animation code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Loader Ring Animation</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> ¨K0K </body> </html> 2.style.css: body { margin: 0; padding: 0; background: black; } .ring { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 1500px; height: 1500px; background: transparent; border: […]
Animation Glow Effects Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Animation Glow Effects</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> ¨K0K </body> </html> 2.style.css: body { margin: 0; padding: 0; box-sizing: border-box; background: black; min-height: 100vh; overflow: hidden; } section { position: absolute; width: 100%; height: 100%; display: flex; justify-content: […]
3D Logo Animation Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>3D Logo Animation</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> ¨K0K </body> </html> 2.style.css: body { margin: 0; padding: 0; } section { width: 100%; height: 100vh; background: radial-gradient(rgb(62, 1, 1),black); } .isometric { position: absolute; top: 50%; left: 50%; […]
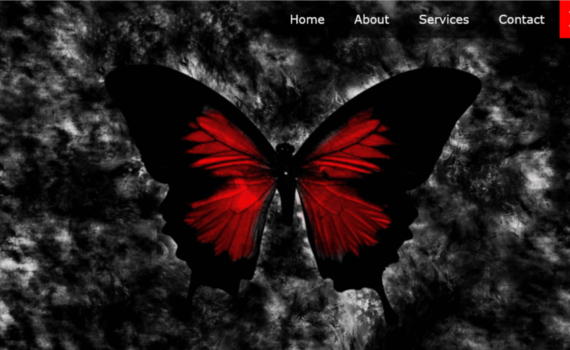
Fixed Horizontal Menu With Sliding Effects Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Fixed Horizontal Menu With Sliding Effects</title> <link rel="stylesheet" type="text/css" href="style.css"> ¨K0K ¨K1K </head> <body> ¨K2K </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: url(777.png); background-size: cover; } header { […]
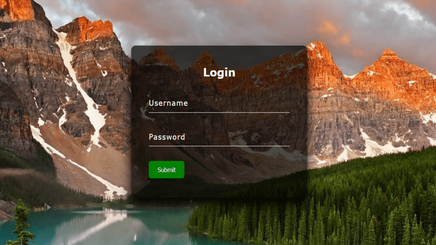
Transparent Login Form Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Transparent Login Form</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> ¨K0K </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: url(111.png); background-size: cover; } .box { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); […]
Glowing Checkbox Button On Off Text Effects Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Glowing Button</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> ¨K0K </body> </html> 2.style.css: body { margin: 0; padding: 0; background: black; } span { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 300px; height: 90px; […]
Responsive Social Media Icons Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <title>Responsive Social Media Icons</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> </head> <body> ¨K0K </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; } .container { width: 80%; […]