
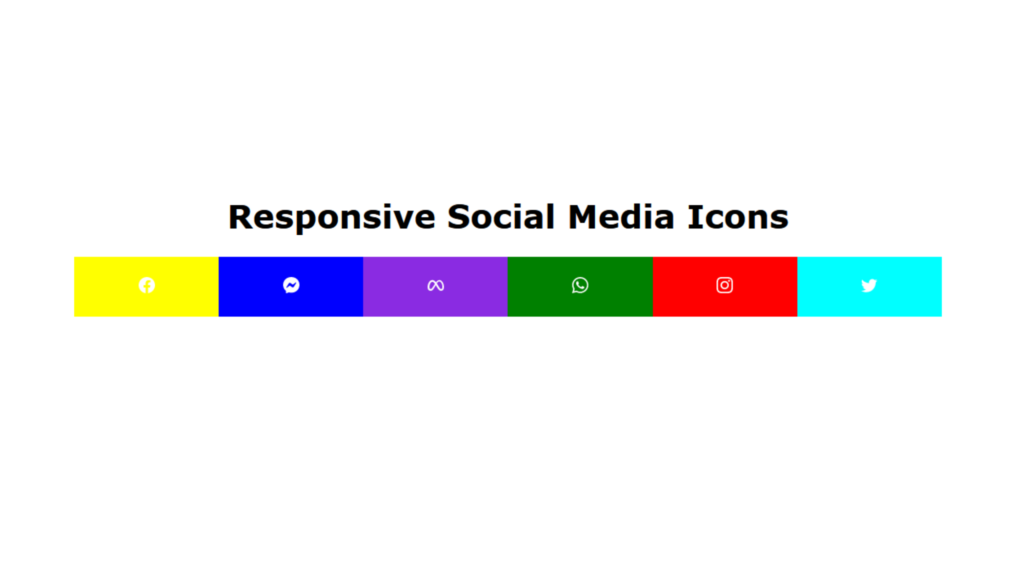
Responsive Social Media Icons Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <title>Responsive Social Media Icons</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> </head> <body> ¨K0K </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; } .container { width: 80%; margin: 100px auto; padding: 20px; box-sizing: border-box; text-align: center; } .container ul { margin: 0; padding: 0; } .container ul li { list-style: none; float: left; width: calc(100% / 6); box-sizing: border-box; } .container ul li a { display: block; padding: 20px; text-decoration: none; color: white; } .container ul li a .bi { font-size: 40px; transition: 0.5s; } .container ul li a:hover .bi { transform: rotateY(360deg); } .container ul li:nth-child(1) a { background: yellow; } .container ul li:nth-child(2) a { background: blue; } .container ul li:nth-child(3) a { background: blueviolet; } .container ul li:nth-child(4) a { background: green; } .container ul li:nth-child(5) a { background: red; } .container ul li:nth-child(6) a { background: aqua; } @media(max-width: 1000px) { .container h1 { font-size: 30px; } .container ul li { width: calc(100% / 6); } } @media(max-width: 760px) { .container { width: 100%; } .container h1 { font-size: 30px; } .container ul li { width: calc(100% / 3); } } @media(max-width: 480px) { .container { width: 20px auto; } .container ul li { width: calc(100% / 2); } } @media(max-width: 360px) { .container { width: 0 auto; } .container ul li { width: calc(100% / 1); } }