
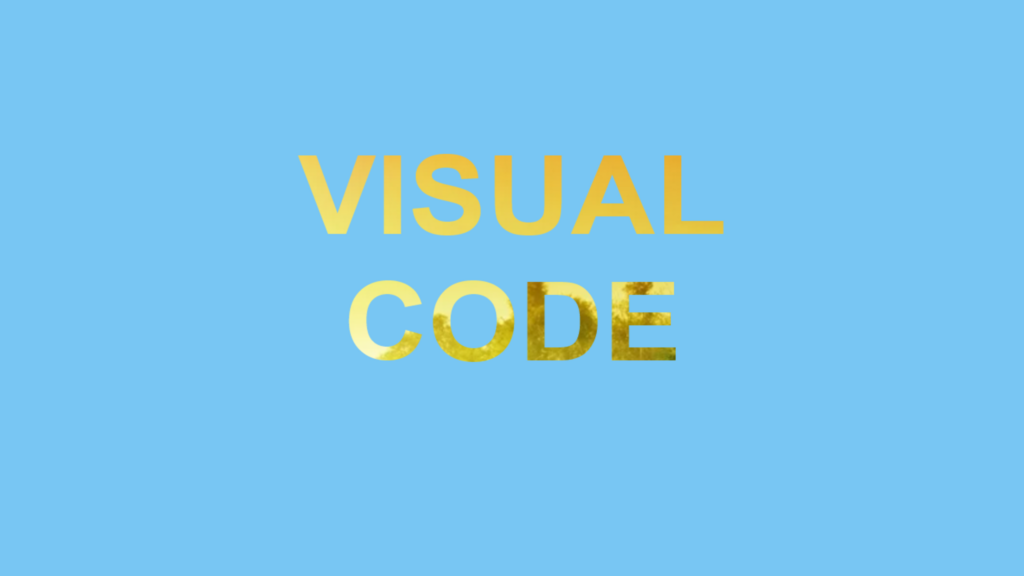
Text Clipping Mask code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Text Clipping Mask</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>visual<br>code</h1> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: rgb(120,198,243); } h1 { font-family: Arial, Helvetica, sans-serif; font-weight: bold; font-size: 12em; text-align: center; margin: 250px auto; text-transform: uppercase; background: url(image1.jpg); background-size: cover; background-attachment: fixed; -webkit-background-clip: text; -webkit-text-fill-color: transparent; }