
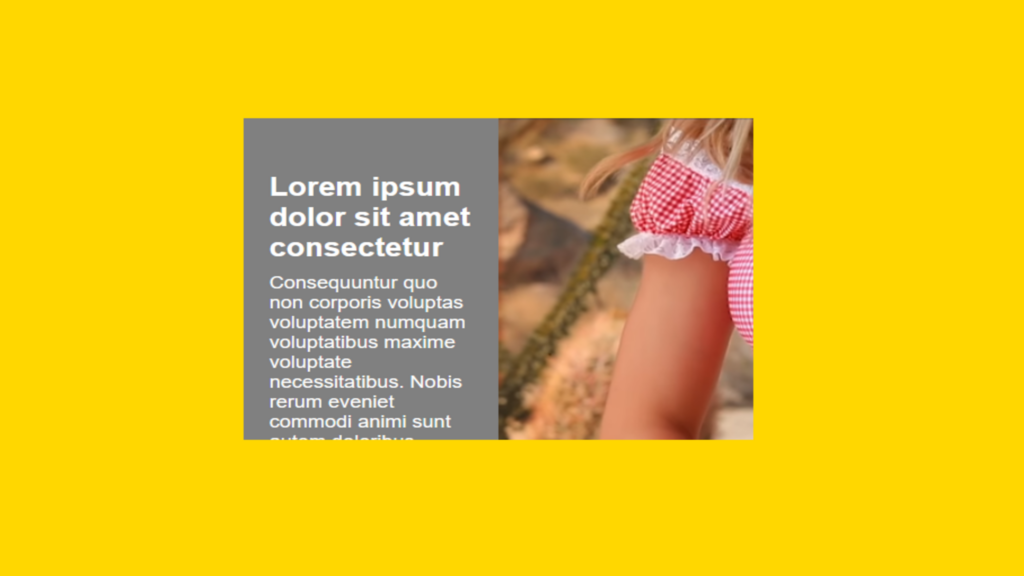
Animated Image Hover Effects code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Image Hover Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <div class="imageBox"> <img src="image.jpg"> </div> <div class="content"> <h1>Lorem ipsum dolor sit amet consectetur</h1> <p>Consequuntur quo non corporis voluptas voluptatem numquam voluptatibus maxime voluptate necessitatibus. Nobis rerum eveniet commodi animi sunt autem doloribus placeat quam non!</p> </div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: gold; font-family: Arial, Helvetica, sans-serif; } .container { position: absolute; top: 50%; left: 50%; transform: translate(-50% , -50%); width: 400px; height: 300px; background: white; overflow: hidden; } .container .imageBox { width: 100%; height: 100%; position: absolute; top: 0; overflow: hidden; transform: 0.5s; } .container .content { width: 50%; height: 100%; position: absolute; top: 0; background: gray; padding: 40px 20px; box-sizing: border-box; transform-origin: left; transition: 0.5s; transform: perspective(600px) rotateY(90deg); } .container .content h1 { margin: 10px 0; padding: 0; color: white; font-size: 24px; } .container .content p { margin: 0; padding: 0; color: white; } .container:hover .content { transform: rotateY(0deg); } .container:hover .imageBox { transform: perspective(600px) translateX(50%); }