
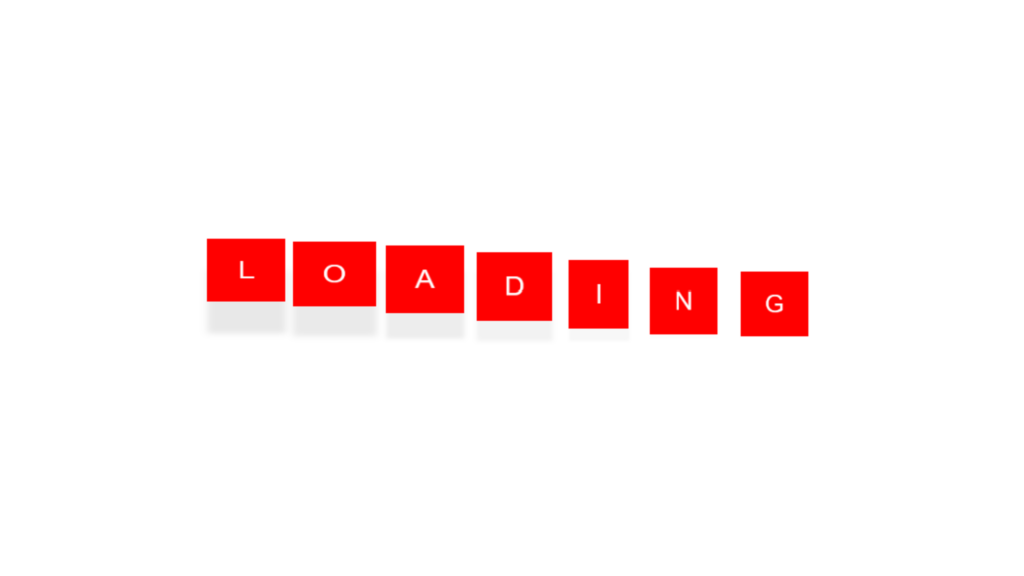
Floating Text Loading Animation code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Loading Animation</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <ul> <li>L</li> <li>O</li> <li>A</li> <li>D</li> <li>I</li> <li>N</li> <li>G</li> </ul> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } ul { position: absolute; top: 50%; left: 50%; transform: translate(-50% , -50%); margin: 0; padding: 0; } ul li{ list-style: none; float: left; background: red; padding: 15px 20px; font-size: 20px; margin: 10px; color: white; animation: animate 1s infinite alternate; -webkit-perspective: 500px; } @keyframes animate { from { transform: scale(1) translateY(0) rotateX(0deg); box-shadow: 0 0 0 rgba(0,0,0,0); } to { transform: scale(1.3) translateY(-25px) rotateX(45deg); box-shadow: 0 30px 5px rgba(0,0,0,0.1); } } ul li:nth-child(1) { animation-delay: 0.1s; } ul li:nth-child(2) { animation-delay: 0.2s; } ul li:nth-child(3) { animation-delay: 0.3s; } ul li:nth-child(4) { animation-delay: 0.4s; } ul li:nth-child(5) { animation-delay: 0.5s; } ul li:nth-child(6) { animation-delay: 0.6s; } ul li:nth-child(7) { animation-delay: 0.7s; }