
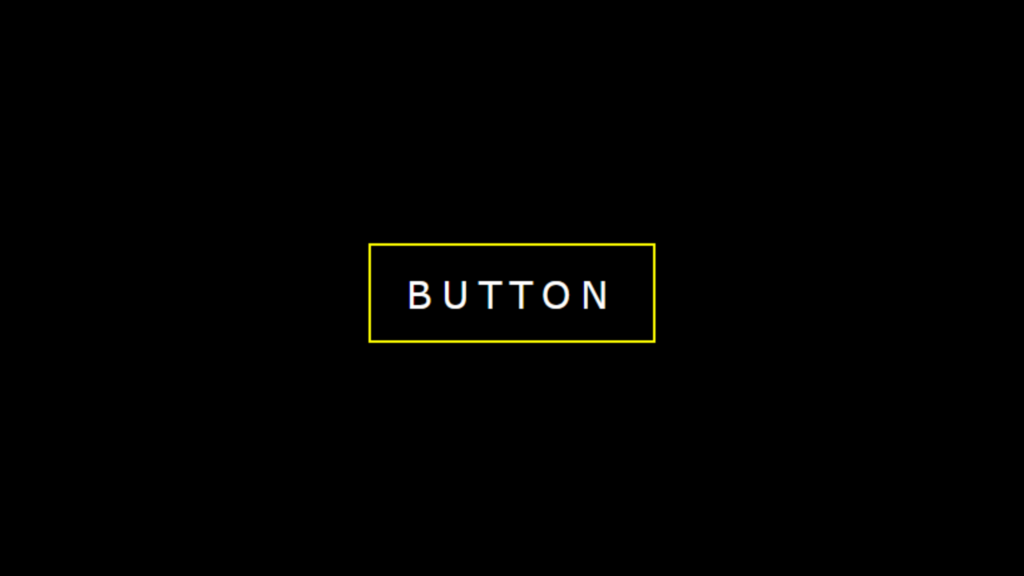
Cool Button Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Cool Button Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <a href="#" data-title="Button">Button</a> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: black; } a { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 180px; line-height: 60px; height: 60px; text-align: center; font-family: Verdana, Geneva, Tahoma, sans-serif; text-transform: uppercase; text-decoration: none; letter-spacing: 6px; font-size: 24px; background: yellow; color: transparent; border: 2px solid yellow; box-shadow: 0 15px 50px rgba(0,0,0,0.8); overflow: hidden; } a::before { content: attr(data-title); position: absolute; top: 0; left: 0; background: black; color: white; width: 100%; height: 100%; transition: 0.5s; } a::after { content: attr(data-title); position: absolute; top: 100%; left: -100%; background: black; color: white; width: 100%; height: 100%; transition: 0.5s; } a:hover::before { top: -100%; left: 100%; } a:hover::after { top: 0; left: 0; }