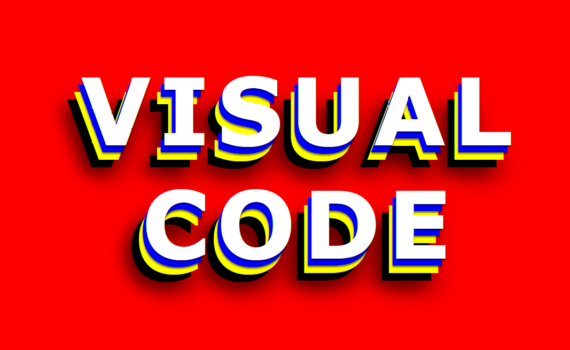
Text Layers Typography code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Text Layers Typography</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1 data-title="Visual Code">Visual Code</h1> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: red; } h1 { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); margin: 0; padding: 0; font-family: […]
Архивы по дням: 21.05.2022
1 запись