
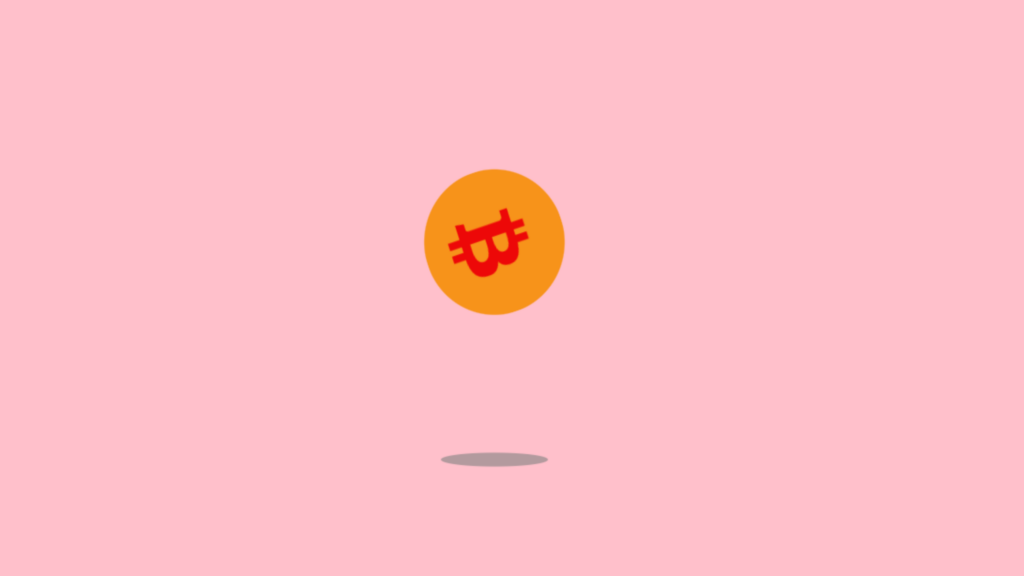
Animated Bitcoin Ball code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animated Bitcoin Ball</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <body> <div class="center"> <div class="ball"><i class="fa fa-btc" style="font-sixe:48px;color:rgb(237, 8, 8)"></i></div> <div class="shadow"></div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: pink; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .ball { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 80px; height: 80px; background: #f7931a; color: #f7931a; border-radius: 50%; text-align: center; line-height: 84px; font-size: 48px; animation: bit 5s infinite linear; } .shadow { position: absolute; top: 75px; left: 0; width: 80px; height: 10px; background: gray; border-radius: 50%; opacity: 0.8; animation: shadow 5s infinite linear; } @keyframes bit { 0% { transform: translateY(0) rotate(0deg); } 50% { transform: translateY(-200px) rotate(180deg); } 100% { transform: translateY(0) rotate(360deg); } } @keyframes shadow { 0% { transform: scale(1); opacity: 0.8; } 50% { transform: scale(0.4); opacity: 0.3; } 100% { transform: scale(1); opacity: 0.8; } }