
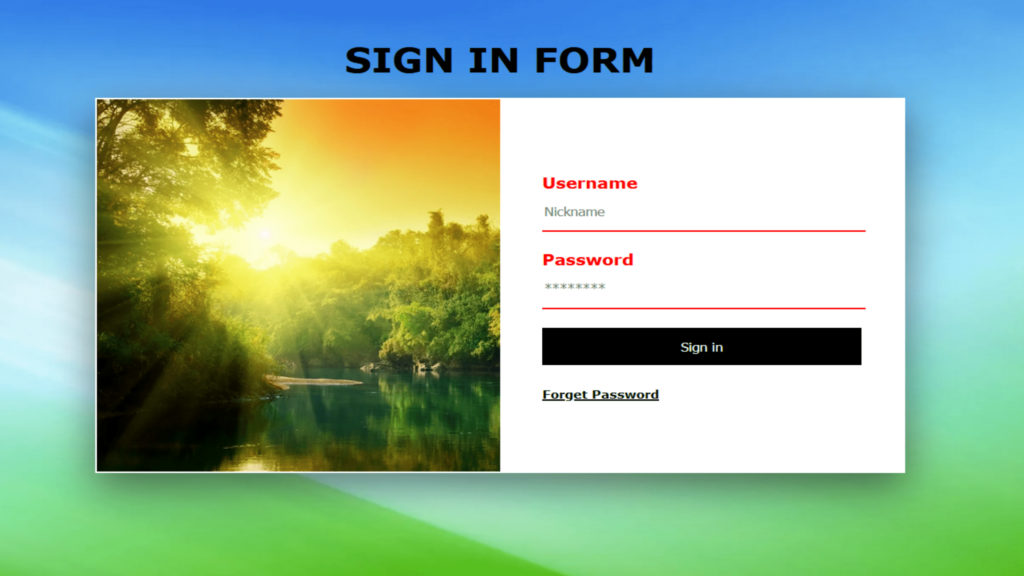
Login Form Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Login Form</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="title"><h1>Sign In Form</h1></div> <div class="container"> <div class="left"></div> <div class="right"> <div class="formBox"> <form> <p>Username</p> <input type="text" name="" placeholder="Nickname"> <p>Password</p> <input type="Password" name="" placeholder="********"> <input type="submit" name="" value="Sign in"> <a href="#">Forget Password</a> </form> </div> </div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: url(1.jpg); background-size: cover; font-family: Verdana, Geneva, Tahoma, sans-serif; } .title { text-align: center; padding: 50px 0 20px; } .title h1 { margin: 0; padding: 0; color: black; text-transform: uppercase; font-size: 36px; } .container { width: 50%; height: 400px; background: white; margin: 0 auto; border: 2px solid white; box-shadow: 0 15px 40px rgba(0,0,0,0.5); } .container .left { float: left; width: 50%; height: 400px; background: url(2.jpg); background-size: cover; box-sizing: border-box; } .container .right { float: right; width: 50%; height: 400px; box-sizing: border-box; } .formBox { width: 100%; padding: 80px 40px; box-sizing: border-box; height: 400px; background: white; } .formBox p { margin: 0; padding: 0; font-weight: bold; color: red; } .formBox input { width: 100%; margin-bottom: 20px; } .formBox input[type="text"], .formBox input[type="Password"] { border: none; border-bottom: 2px solid red; outline: none; height: 40px; } .formBox input[type="text"]:focus, .formBox input[type="Password"]:focus { border-bottom: 2px solid black; } .formBox input[type="submit"] { border: none; outline: none; height: 40px; color: white; background: black; cursor: pointer; } .formBox input[type="submit"]:hover { background: red; } .formBox a { color: black; font-size: 12px; font-weight: bold; }