Glowing Icon Hover Effect Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Glowing Icon Effect</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.1/css/fontawesome.min.css"> </head> <body> <ul> <li><a href="#"><svg xmlns="http://www.w3.org/2000/svg" width="60" height="60" fill="currentColor" class="bi bi-brightness-high" viewBox="0 0 16 16"> <path d="M8 11a3 3 0 1 1 0-6 3 3 0 0 1 0 […]
Архивы по месяцам: Июль 2022
Botton Hover Effect Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Botton Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <a href="#">Button</a> </body> </html> 2.style.css: body { margin: 0; padding: 0; } a { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 180px; height: 60px; text-align: center; background: black; color: […]
Animated Toggle Icon Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animated Toggle Icon</title> <link rel="stylesheet" href="style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('.toggle').click(function(){ $('.toggle').toggleClass('active') }) }) </script> </head> <body> <div class="toggle"> <span></span> <span></span> <span></span> <span></span> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: aqua; } .toggle { […]
Animated Border Effect Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animated Border Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.1/css/fontawesome.min.css"> </head> <body> <a href="#"><svg xmlns="http://www.w3.org/2000/svg" width="125" height="125" fill="currentColor" class="bi bi-balloon-heart" viewBox="0 0 16 16"> <path fill-rule="evenodd" d="m8 2.42-.717-.737c-1.13-1.161-3.243-.777-4.01.72-.35.685-.451 1.707.236 3.062C4.16 6.753 5.52 8.32 8 10.042c2.479-1.723 3.839-3.29 4.491-4.577.687-1.355.587-2.377.236-3.061-.767-1.498-2.88-1.882-4.01-.721L8 2.42Zm-.49 8.5c-10.78-7.44-3-13.155.359-10.063.045.041.089.084.132.129.043-.045.087-.088.132-.129 […]
Mouse Movement Parralax Effect Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Mouse Movement Parralax Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script src="jquery.backgroundMove.js"></script> </head> <body> <h1 class="text">Visual Code</h1> <script type="text/javascript"> $('.text').backgroundMove({ movementStrrength: '100' }) </script> </body> </html> 2.style.css: @import url('https://fonts.googleapis.com/css2?family=Baloo+Chettan+2:wght@400;800&family=Fascinate&family=Kdam+Thmor+Pro&family=Oswald:wght@200&family=Sigmar+One&display=swap'); body { margin: 0; padding: 0; font-family: 'Sigmar One', […]
Money Icons Hover Effects Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Money Icons</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.1/css/fontawesome.min.css"> </head> <body> <ul> <li><a href="#"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-currency-dollar" viewBox="0 0 16 16"> <path d="M4 10.781c.148 1.667 1.513 2.85 3.591 3.003V15h1.043v-1.216c2.27-.179 3.678-1.438 3.678-3.3 0-1.59-.947-2.51-2.956-3.028l-.722-.187V3.467c1.122.11 1.879.714 2.07 1.616h1.47c-.166-1.6-1.54-2.748-3.54-2.875V1H7.591v1.233c-1.939.23-3.27 […]
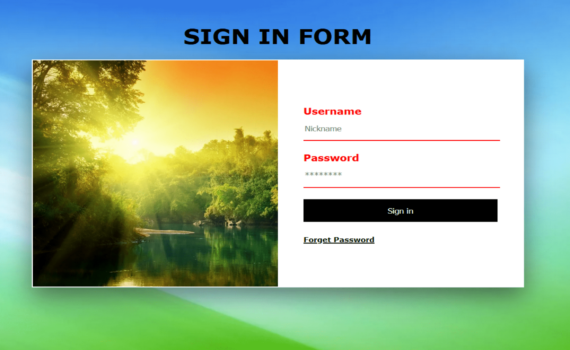
Login Form Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Login Form</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="title"><h1>Sign In Form</h1></div> <div class="container"> <div class="left"></div> <div class="right"> <div class="formBox"> <form> <p>Username</p> <input type="text" name="" placeholder="Nickname"> <p>Password</p> <input type="Password" name="" placeholder="********"> <input type="submit" name="" value="Sign in"> <a href="#">Forget Password</a> </form> </div> […]
Full Screen Slider Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Full Screen Slider</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="slider"> <div class="slide"> <h1>Slide1</h1> </div> <div class="slide"> <h1>Slide2</h1> </div> <div class="slide"> <h1>Slide3</h1> </div> <div class="slide"> <h1>Slide4</h1> </div> <div class="slide"> <h1>Slide5</h1> </div> </div> </div> </body> </html> 2.style.css: body { […]
Animated Bitcoin Ball code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animated Bitcoin Ball</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <body> <div class="center"> <div class="ball"><i class="fa fa-btc" style="font-sixe:48px;color:rgb(237, 8, 8)"></i></div> <div class="shadow"></div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: pink; } .center { position: […]
Animated Letter code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animated Letter</title> <link rel="stylesheet" type="text/css" href="style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('.logo').click(function(){ $('.logo').toggleClass('active') }) }) </script> </head> <body> <div class="logo active"></div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: aqua; } .logo { position: absolute; top: 50%; left: […]