
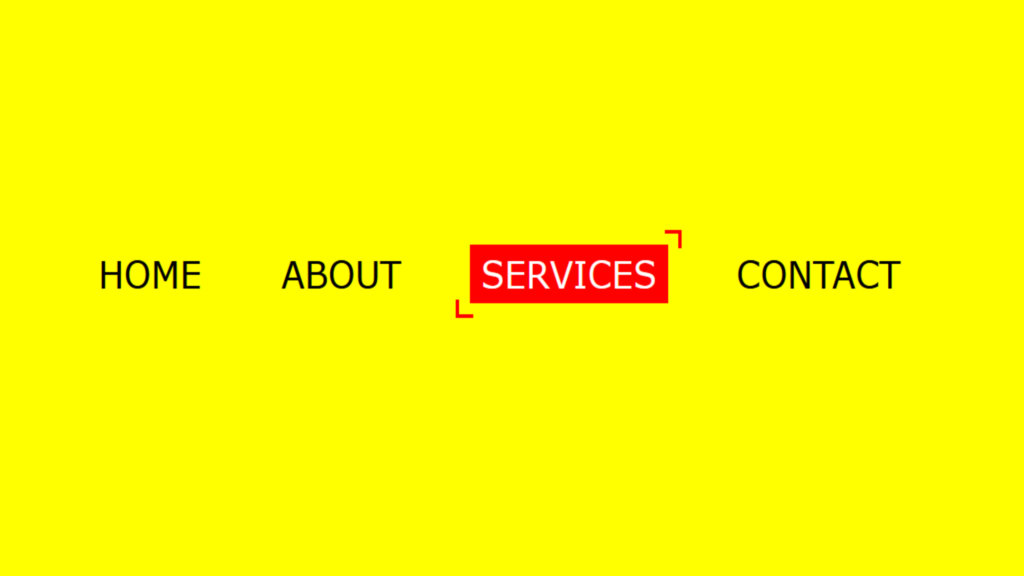
Menu Hover Effect Code:
1.index.html:
<!DOCTYPE html> <html> <head> <title>Menu Hover Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: yellow; } ul { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); display: flex; margin: 0; padding: 0; } ul li { list-style: none; } ul li a { position: relative; display: block; text-align: center; margin: 0 25px; color: black; font-size: 30px; text-decoration: none; text-transform: uppercase; transition: 0.5s; padding: 5px 10px; } ul li a:hover { color: white; background: red; } ul li a::before { content: ''; position: absolute; bottom: 12px; left: 12px; width: 12px; height: 12px; border: 3px solid red; border-width: 0 0 3px 3px; transition: 0.5s; opacity: 0; } ul li a:hover::before { bottom: -12px; left: -12px; opacity: 1; } ul li a::after { content: ''; position: absolute; top: 12px; right: 12px; width: 12px; height: 12px; border: 3px solid red; border-width: 3px 3px 0 0; transition: 0.5s; opacity: 0; } ul li a:hover::after { top: -12px; right: -12px; opacity: 1; }