
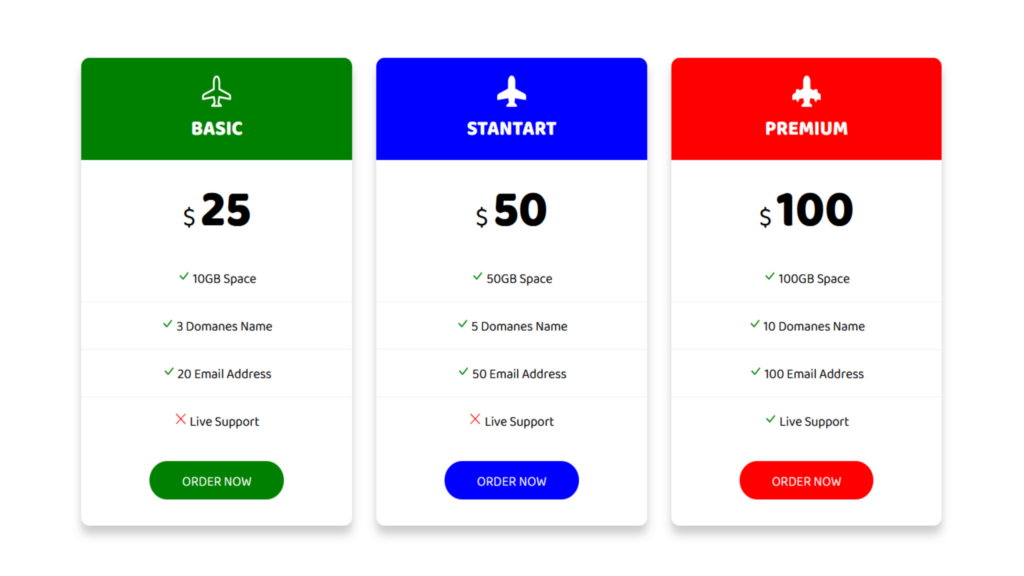
Price Card UI Design Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Price Card UI Design</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> </head> <body> ¨K0K </body> </html>
2.style.css:
@import url('https://fonts.googleapis.com/css2?family=Baloo+Chettan+2:wght@400;800&family=Fascinate&family=Kdam+Thmor+Pro&family=Oleo+Script+Swash+Caps&family=Oswald:wght@200&family=Sigmar+One&display=swap'); body { margin: 0; padding: 0; font-family: 'Baloo Chettan 2', cursive; } .container { width: 1100px; margin: 100px auto; box-sizing: border-box; } .container .column { width: calc(33.3% - 30px); float: left; padding: 0 0 20px; margin: 0 15px; box-sizing: border-box; text-align: center; border-radius: 10px; overflow: hidden; box-shadow: 0 10px 10px rgba(0,0,0,0.2); transition: 0.5s; } .container .column:hover { transform: scale(1.05); } .title { background: green; padding: 20px 0; } .title .bi { color: white; font-size: 60px; } .title h2 { margin: 0; padding: 0; font-size: 24px; color: white; font-weight: 700; text-transform: uppercase; } .price { padding: 10px; } .price h4 { margin: 0; padding: 0; color: black; font-weight: 400; font-size: 30px; } .price h4 span { font-weight: 700; font-size: 60px; } .option ul { margin: 0; padding: 0; } .option ul li { list-style: none; padding: 15px 10px; border-bottom: 1px solid rgba(0,0,0,0.05); font-weight: 300; } .option ul li:last-child { border-bottom: none; } .option ul li .bi-check-lg { color: green; } .option ul li .bi-x-lg { color: red; } .column a { text-decoration: none; padding: 10px 40px; background: green; color: white; margin: 20px 0 10px; display: inline-block; border-radius: 40px; text-transform: uppercase; } .column:nth-child(2) .title, .column:nth-child(2) a { background: blue; } .column:nth-child(3) .title, .column:nth-child(3) a { background: red; }