
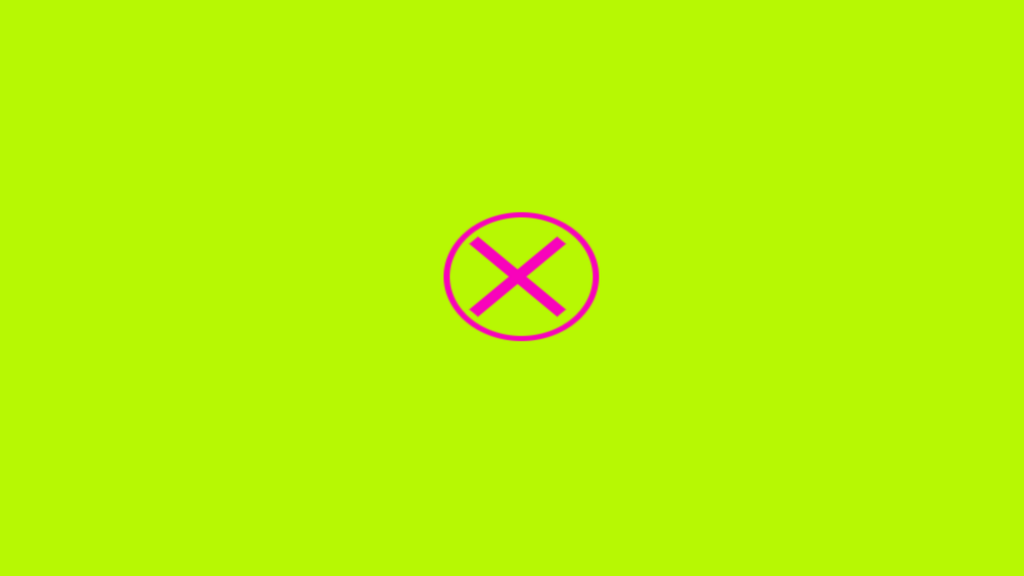
Animated Toggle Button code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animated Toggle Button</title> <link rel="stylesheet" href="style.css"> </head> <body> <button> <span class="line"></span> <span class="line"></span> <span class="line"></span> </button> </body> </html>
2.style.css:
body { background: rgb(183,248,3); margin: 0; padding: 0; } button { background: transparent; width: 100px; height: 100px; position: absolute; top: 50%; left: 50%; outline: none; cursor: pointer; border: 4px solid rgb(248,3,187); border-radius: 4px; transition: 0.5s; transform: translate(-50% , -50%); } .line { position: relative; height: 8px; background: rgb(248,3,187); width: 80px; display: block; margin: 16px 0; transition: 0.5s; transform-origin: center; } button:hover { border-radius: 50%; } button:hover .line:nth-child(1) { transform: translateY(24px) rotate(-45deg); } button:hover .line:nth-child(3) { transform: translateY(-24px) rotate(45deg); } button:hover .line:nth-child(2) { opacity: 0; }