
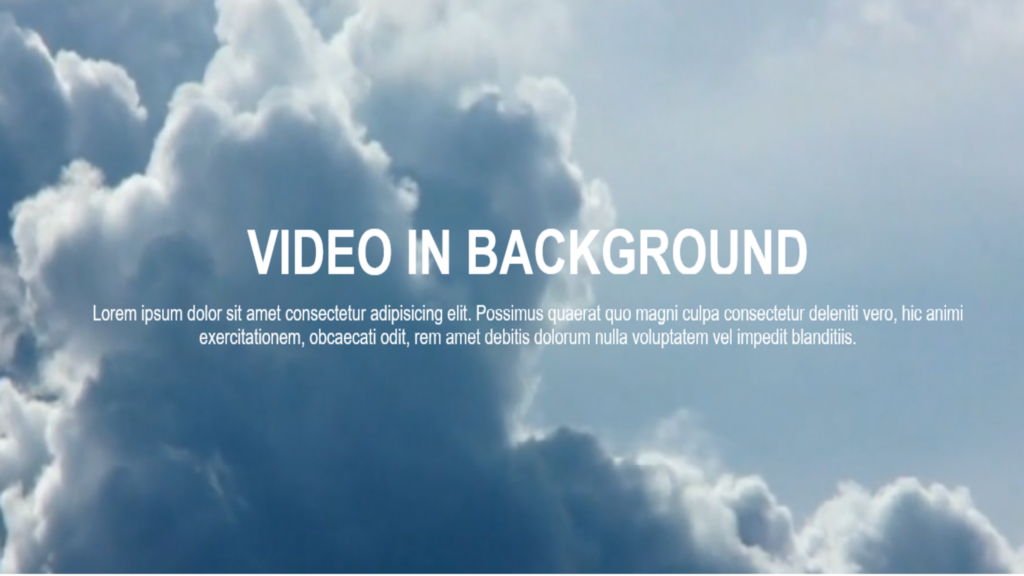
Video in background code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Video in background</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="video-container"> <video preload="auto" autoplay="autoplay" type="video/mp4" src="background.mp4" loop></video> <div class="content"> <h1>Video in background</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Possimus quaerat quo magni culpa consectetur deleniti vero, hic animi exercitationem, obcaecati odit, rem amet debitis dolorum nulla voluptatem vel impedit blanditiis.</p> </div> </div> <section> <h1>Lorem ipsum dolor sit amet</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic corrupti omnis provident repellat suscipit assumenda. Iure earum vero nobis voluptas saepe quia illo, ut consequuntur ipsa amet officia iste animi!</p> </section> </body> </html>
2.style.css:
* { margin: 0; padding: 0; } #video-container { width: 100%; height: 600px; overflow: hidden; position: relative; } video { min-width: 100%; min-height: 100%; position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: -1; } .content { position: absolute; top: 50%; left: 50%; width: 1000px; transform: translate(-50% , -50%); text-align: center; } .content h1 { font-family: Arial, Helvetica, sans-serif; font-size: 3em; margin: 10px 0; color: rgb(255,255,255); text-transform: uppercase; } .content p { font-family: Arial, Helvetica, sans-serif; font-size: 1em; margin: 10px 0; color: rgb(255,255,255); } section { text-align: center; padding: 150px 200px; } section h1 { font-family: Arial, Helvetica, sans-serif; font-size: 3em; margin: 10px 0; color: rgb(0,0,0; text-transform: uppercase; } section p { font-family: Arial, Helvetica, sans-serif; font-size: 1em; margin: 10px 0; color: rgb(0,0,0); }