
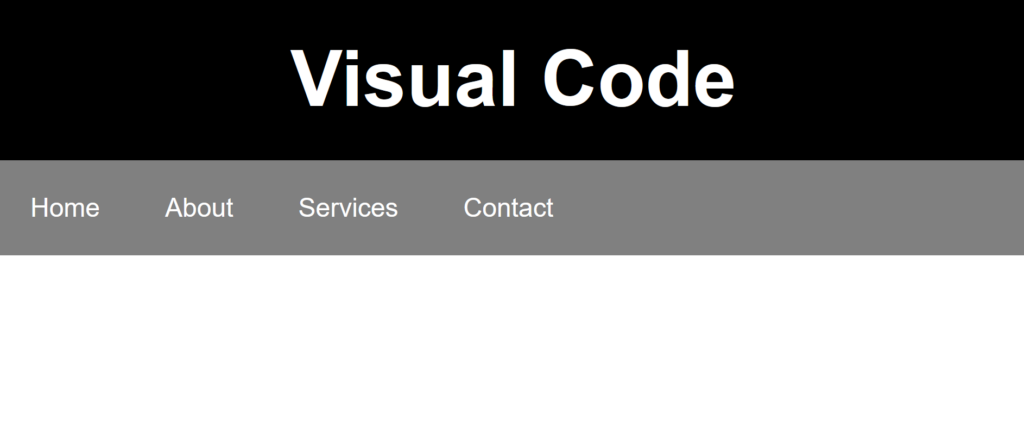
Sticky Navbar code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sticky Navbar</title> <link rel="stylesheet" href="style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script type="text/javascript"> $(window).scroll(function(){ if($(this).scrollTop()>100){ $('.menu').addClass("sticky") } else { $('.menu').removeClass("sticky") } }) </script> </head> <body> <div class="text"> <h1>Visual Code</h1> <ul class="menu"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> <section></section> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } .text { text-align: center; height: 100px; background: black; } .text h1 { margin: 0; line-height: 100px; color: white; font-size: 48px; } ul { margin: 0; padding: 0; background: gray; color: white; display: flex; } ul li { list-style: none; } ul li a { text-decoration: none; color: white; padding: 20px; display: block; } section { height: 300px; } .sticky { position: fixed; top: 0; left: 0; width: 100%; }