
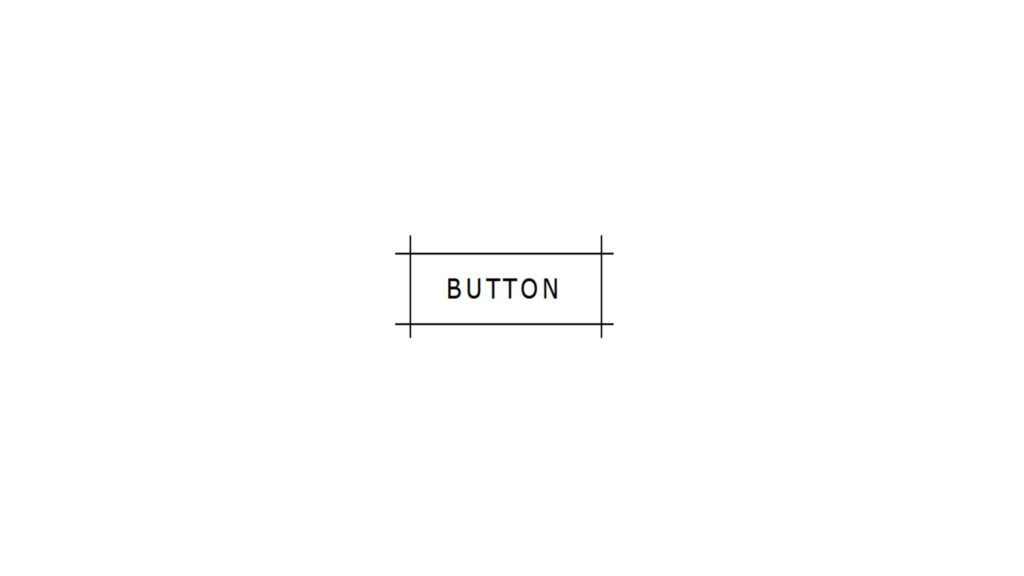
Button Design code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Button Design</title> <link rel="stylesheet" href="style.css"> </head> <body> <a href="#">Button</a> </body> </html>
2.style.css:
body { margin: 0; padding: 0; } a { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); color: black; height: 60px; width: 200px; line-height: 60px; text-align: center; font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: 24px; text-decoration: none; text-transform: uppercase; letter-spacing: 4px; } a::before { content: ''; height: 90px; width: 200px; position: absolute; top: -15px; left: 0; border-left: 2px solid black; border-right: 2px solid black; transition: 1s; } a::after { content: ''; height: 60px; width: 230px; position: absolute; top: 0; left: -15px; border-top: 2px solid black; border-bottom: 2px solid black; transition: 1s; } a:hover::before { transform: rotateY(180deg); } a:hover::after { transform: rotateX(180deg); }