
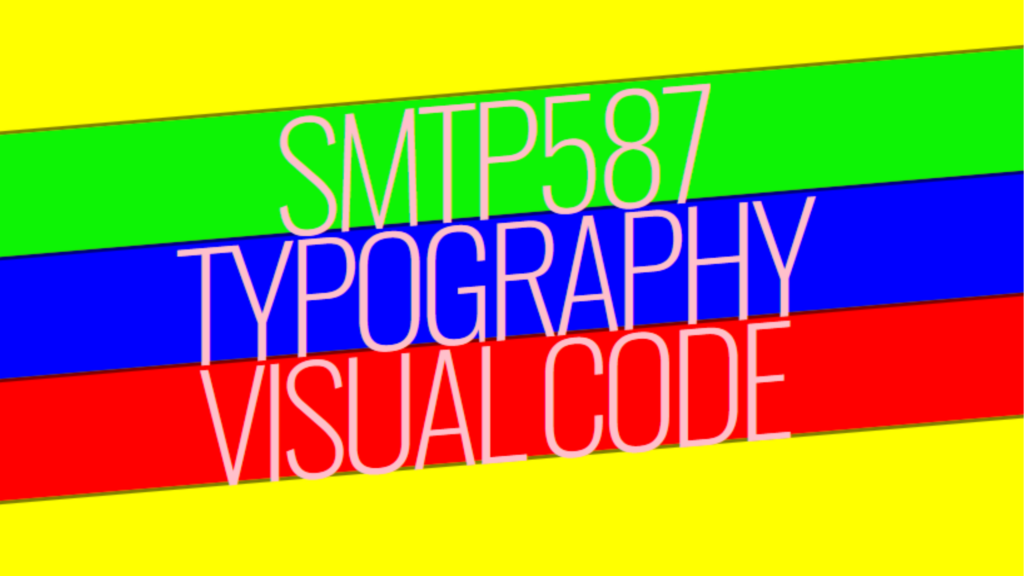
Creative Typography code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Creative Typography</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="center"> <div class="text textblock1">SMTP587</div> <div class="text textblock2">Typography</div> <div class="text textblock3">Visual Code</div> </div> </body> </html>
2.style.css:
@import url('https://fonts.googleapis.com/css2?family=Oswald:wght@200&display=swap'); body { margin: 0; padding: 0; background: yellow; font-family: 'Oswald', sans-serif; } .center { position: absolute; top: 50%; transform: translateY(-50%,-50%); width: 100%; text-align: center; } .text { position: relative; display: block; font-size: 10em; text-transform: uppercase; line-height: 0.84; color: pink; text-shadow: 0 15px 5 px rgba(0,0,0,0.2); letter-spacing: -10px; transform: skewY(-5deg); box-shadow: 0 4px 0 rgba(0,0,0,0.5), 0 -4px rgba(0,0,0,0.5); } .textblock1 { z-index: 3; background: rgb(13, 244, 5); } .textblock2 { z-index: 2; background: blue; } .textblock3 { z-index: 1; background: red; }