
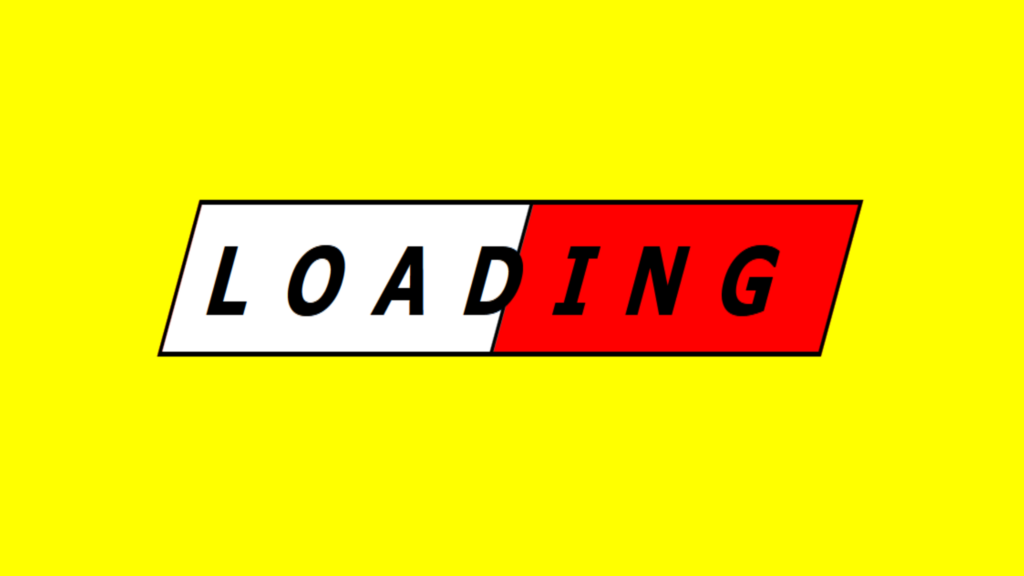
Loading Animation code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Loading Animation</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="loading"> <h1>Loading</h1> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: yellow; } .loading { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%) skewX(-20deg); width: 300px; height: 50px; background: red; border: 2px solid black; overflow: hidden; } h1 { margin: 0; padding: 0; color: black; text-align: center; line-height: 50px; text-transform: uppercase; font-family: Verdana, Geneva, Tahoma, sans-serif; letter-spacing: 15px; position: relative; } .loading::before { content: ''; position: absolute; width: 100%; height: 100%; background: white; border-left: 2px solid black; border-right: 2px solid black; animation: animate 6s linear infinite; } @keyframes animate { 0% { transform: translateX(-100%); } 40% { transform: translateX(0); } 80% { transform: translateX(100%); } 100% { transform: translateX(100%); } }