
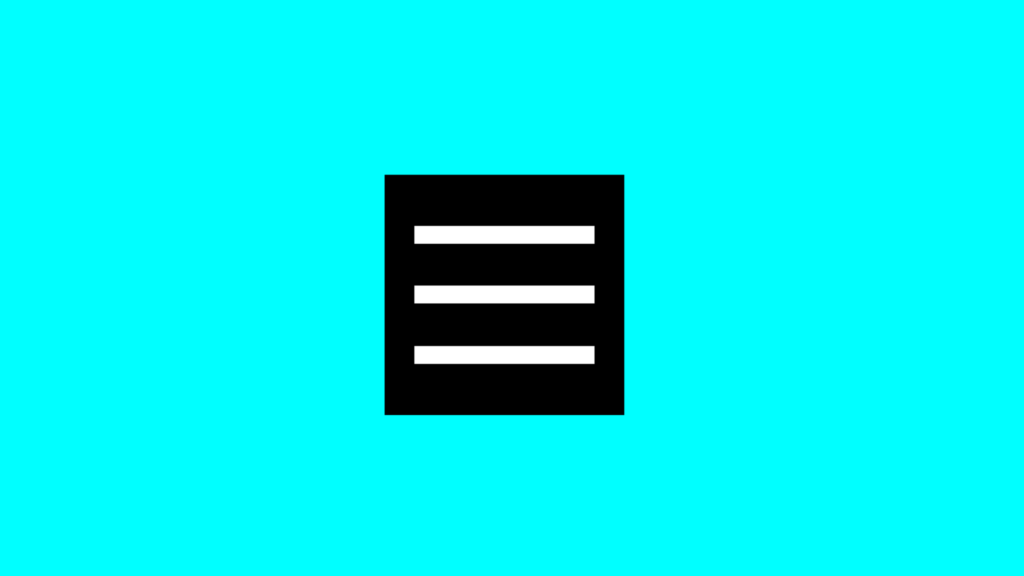
Animated Toggle Icon Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animated Toggle Icon</title> <link rel="stylesheet" href="style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('.toggle').click(function(){ $('.toggle').toggleClass('active') }) }) </script> </head> <body> <div class="toggle"> <span></span> <span></span> <span></span> <span></span> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: aqua; } .toggle { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); height: 80px; width: 80px; background-color: black; } .toggle span { display: block; width: 60px; height: 6px; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); background: white; transition: 0.5s; box-shadow: 0 2px 2px rgba(0,0,0,0.2); } .toggle span:nth-child(1) { transform: translate(-50%,-50%) translateY(-20px); transition: 0.5s; } .toggle span:nth-child(4) { transform: translate(-50%,-50%) translateY(20px); transition: 0.5s; } .toggle.active span:nth-child(1) { transform: translate(-50%,-50%) translateY(-35px); opacity: 0; } .toggle.active span:nth-child(4) { transform: translate(-50%,-50%) translateY(35px); opacity: 0; } .toggle.active span:nth-child(2) { transform: translate(-50%,-50%) rotate(45deg); transition-delay: 0.2s; } .toggle.active span:nth-child(3) { transform: translate(-50%,-50%) rotate(-45deg); transition-delay: 0.2s; }