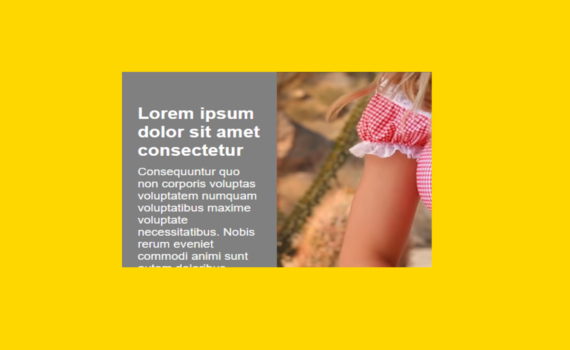
Animated Image Hover Effects code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Image Hover Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <div class="imageBox"> <img src="image.jpg"> </div> <div class="content"> <h1>Lorem ipsum dolor sit amet consectetur</h1> <p>Consequuntur quo non corporis voluptas voluptatem numquam voluptatibus maxime voluptate necessitatibus. Nobis rerum eveniet […]
Архивы по месяцам: Февраль 2022
Floating Text code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Floating Text</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Floating<br>Text</h1> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: aqua; overflow: hidden; } h1 { text-align: center; margin-top: 150px; font-family: Arial, Helvetica, sans-serif; font-size: 10em; line-height: 1em; color: white; text-shadow: […]
Skewed Papper Text Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>PAPER</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="center"> <h1 data-title="PAPER">PAPER</h1> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: gold; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } h1 { […]
3D Flip Button Hover Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3D Flip Button</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="center"> <a href="#" title="Button">Button</a> </div> </body> </html> 2.style.css: body body { margin: 0; padding: 0; background: aquamarine; } .center { position: absolute; top: 45%; left: 45%; transform: […]
Liquid Animation Text code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Liquid Animation Text</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Water</h1> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: red; } h1 { margin: 200px; padding: 0; font-family: Arial, Helvetica, sans-serif; font-size: 10em; text-transform: uppercase; text-align: center; position: […]
Bouncing Ball Animation code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bouncing Ball Animation</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="center"> <div class="ball"></div> <div class="shadow"></div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; } .center { position: absolute; top: 60%; left: 50%; transform: translate(-50%, -50%); } .ball […]
Animated Text Background code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animated Text Background</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>VISUAL CODE</h1> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: gold; } h1 { text-align: center; margin-top: 150px; font-family: Arial, Helvetica, sans-serif; font-size: 11em; line-height: 1em; text-transform: uppercase; […]
Snow Fall Animation code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Snow Falling Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <section> <div class="snow1"></div> <div class="snow2"></div> <div class="snow3"></div> </section> </body> </html> 2.style.css: body { margin: 0; padding: 0; } section { background: url(image.jpg); background-size: cover; width: 100%; height: 1000px; position: relative; […]
Stretchable Text Hover Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Text Hover Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>VISUAL CODE</h1> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: rgb(204,102,102); } h1 { color: chartreuse; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); font-family: Arial, […]
Stretchable Button Hover Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Stretchable Button</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <a href="#">VISUAL CODE</a> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: gold; } a { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 15px 0; font-size: […]