
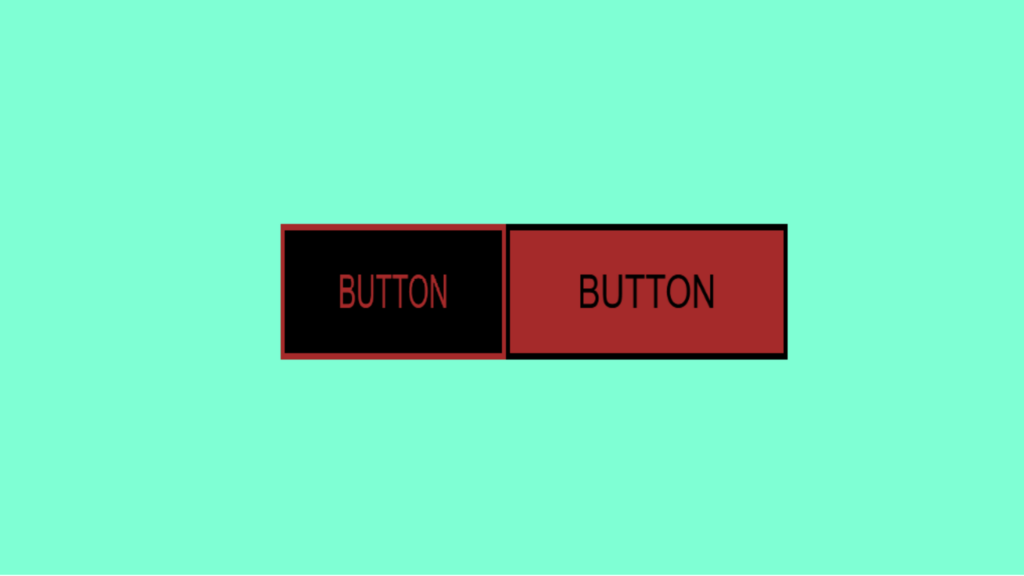
3D Flip Button Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3D Flip Button</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="center"> <a href="#" title="Button">Button</a> </div> </body> </html>
2.style.css:
body body { margin: 0; padding: 0; background: aquamarine; } .center { position: absolute; top: 45%; left: 45%; transform: (-50%, -50%); } a{ font-size: 20px; font-family: Arial, Helvetica, sans-serif; text-decoration: none; text-transform: uppercase; transform-style: preserve-3d; position: relative; transition: 0.5s; } a::before { content: attr(title); position: absolute; top: 0; left: 0; padding: 15px 40px; background: black; color: brown; border: 3px solid brown; transition: 0.5s; transform-origin: right; transform: translateX(-100%) rotateY(90deg); } a::after { content: attr(title); position: absolute; top: 0; left: 0; padding: 15px 40px; background: brown; color: black; border: 3px solid black; transition: 0.5s; transform-origin: left; transform: translateX(0) rotateY(0deg); } a:hover::before { transform: translateX(0) rotateY(0deg); } a:hover::after { transform: translateX(100%) rotateY(90deg); }