
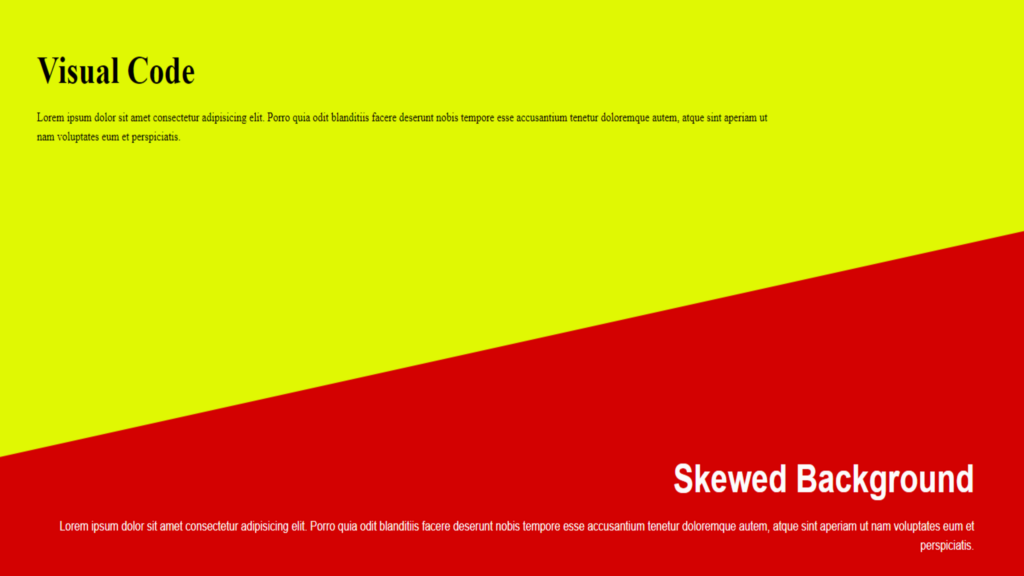
Skewed Background code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Skewed Background</title> <link rel="stylesheet" href="style.css"> </head> <body> <section class="skewedBox"> <div class="container"> <h1>Visual Code</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro quia odit blanditiis facere deserunt nobis tempore esse accusantium tenetur doloremque autem, atque sint aperiam ut nam voluptates eum et perspiciatis.</p> </div> </section> <section class="Box2"> <h1>Skewed Background</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro quia odit blanditiis facere deserunt nobis tempore esse accusantium tenetur doloremque autem, atque sint aperiam ut nam voluptates eum et perspiciatis.</p> </div> </section> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: rgb(211,1,1); } .skewedBox { background: rgb(224,248,3); padding: 100px 0; transform: skew(0deg, -10deg) translateY(-120px); } .container { padding: 150px 200px; transform: skew(0deg, 10deg); } .container h1 { margin: 0; padding: 20px 0; font-size: 3em; } .container p { font-size: 1em; margin: 0; padding: 0; line-height: 1.5em; width: 80%; } .Box2 { padding: 0 200px 150px; color: rgb(252,252,252); font-family: Arial, Helvetica, sans-serif; text-align: right; } .Box2 h1 { margin: 0; padding: 20px 0; font-size: 3em; } .Box2 p { font-size: 1em; margin: 0; padding: 0; line-height: 1.5em; width: 100%; }