
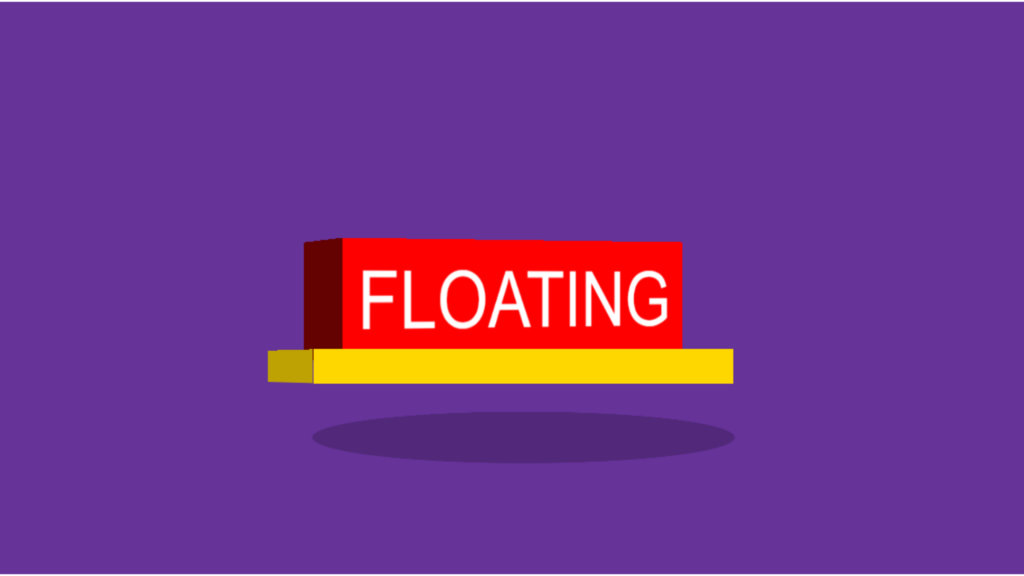
Floating Text code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Floating Text</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <div class="box1">Floating</div> <div class="box2"></div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: rebeccapurple; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); animation: floating 2s linear infinite; } .box1 { background: red; color: white; padding: 10px; text-transform: uppercase; font-family: Arial, Helvetica, sans-serif; font-size: 3em; transform-style: preserve-3d; transform-origin: left; transform: perspective(1000px) rotateY(25deg) translate(20px,10px); } .box1::before { content: ''; position: absolute; top: 0; left: -50px; width: 50px; height: 100%; background: rgb(100,1,1); transform-style: preserve-3d; transform-origin: right; transform: perspective(1000px) rotateY(-85deg); } .box2 { background: gold; color: white; padding: 10px; text-transform: uppercase; font-family: Arial, Helvetica, sans-serif; font-size: 3em; transform-style: preserve-3d; transform-origin: left; transform: perspective(1000px) rotateY(1deg); } .box2::before { content: ''; position: absolute; top: 0; left: -50px; width: 50px; height: 100%; background: rgb(190,162,3); transform-style: preserve-3d; transform-origin: right; transform: perspective(1000px) rotateY(-55deg); } .box2::after { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100px; border-radius: 50%; background: rgba(0,0,0,0.2); transform-style: preserve-3d; transform-origin: right; transform: perspective(1000px) rotateX(75deg); } @keyframes floating { 0% { transform: translate(-50%,-50%); } 50% { transform: translate(-50%,-30%); } 100% { transform: translate(-50%,-50%); } }