
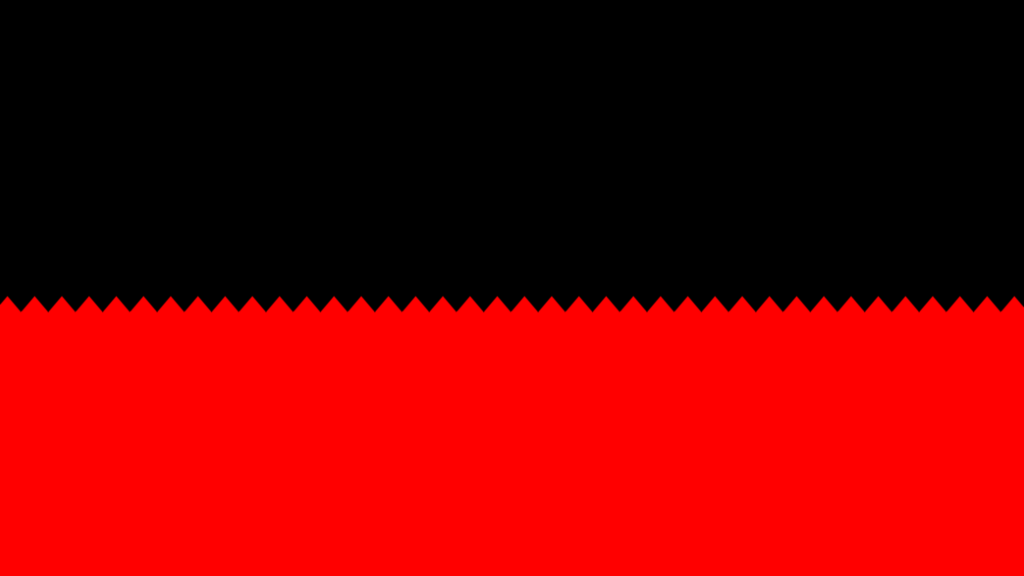
Zig Zag Gradient Effects code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Zig Zag</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="zigzag"></div> </body> </html>
2.style.css: body { margin: 0; padding: 0; background: black; } .zigzag { position: absolute; top: 50%; width: 100%; height: 50%; background: red; } .zigzag::before { content: ''; position: absolute; width: 100%; height: 15px; display: block; background: linear-gradient( -45deg, transparent 33.33%, black 33.33%, black 66.66%, transparent 66.66% ), linear-gradient( 45deg, transparent 33.33%, black 33.33%, black 66.66%, transparent 66.66% ); background-size: 30px 60px; transform: rotateX(180deg); }