
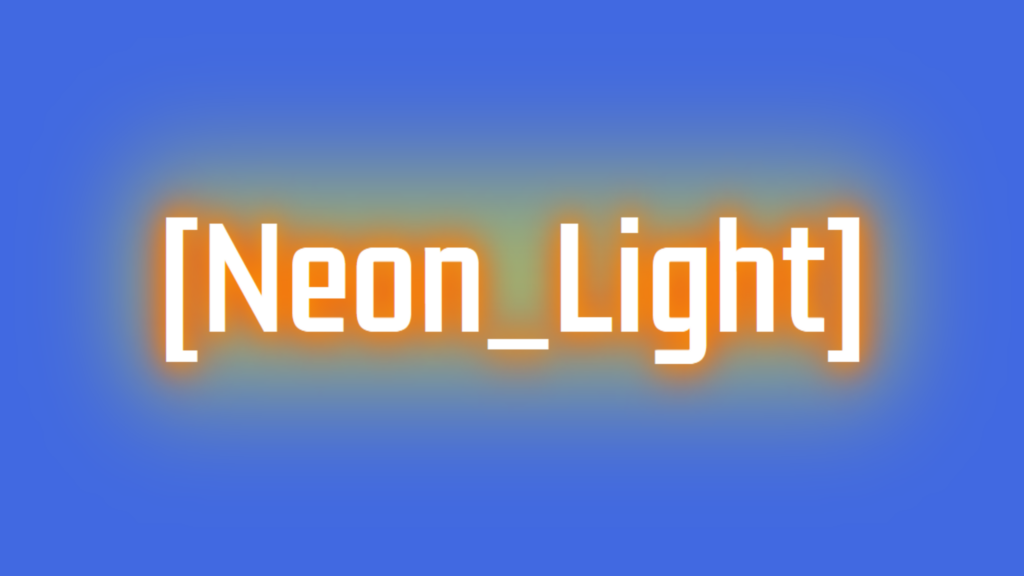
Neon Light Text Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Neon Light Text Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1 class="neon" data-text="[Neon_Light]">[Neon_Light]</h1> </body> </html>
2.style.css:
@import url('https://fonts.googleapis.com/css2?family=Fascinate&family=Kdam+Thmor+Pro&family=Oswald:wght@200&display=swap'); body { margin: 0; padding: 0; background: royalblue; background-size: cover; font-family: 'Kdam Thmor Pro', sans-serif; } .neon { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); margin: 0; padding: 0 20px; font-size: 6em; color: white; text-shadow: 0 0 20px orange; } .neon::after { content: attr(data-text); position: absolute; top: 0; left: 0; padding: 0 20px; z-index: -1; color: red; filter: blur(15px); } .neon::before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: yellow; z-index: -2; opacity: 0.5; filter: blur(40px); }