
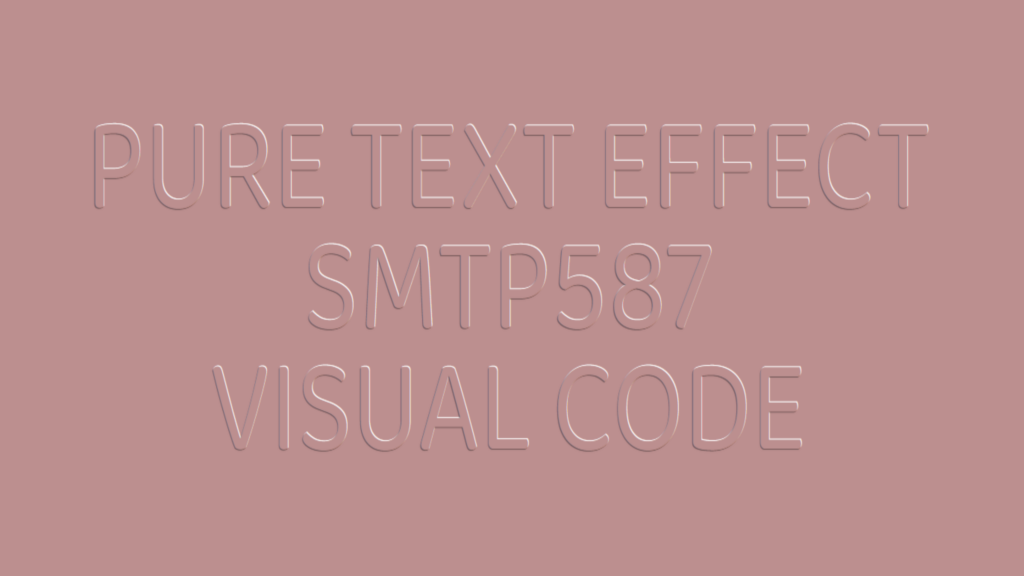
Pure Text Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Pure Text Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="center"> <div class="text">Pure Text Effect</div> <div class="text">Smtp587</div> <div class="text">Visual code</div> </div> </body> </html>
2.style.css:
@import url('https://fonts.googleapis.com/css2?family=Baloo+Chettan+2:wght@400;800&family=Fascinate&family=Kdam+Thmor+Pro&family=Oswald:wght@200&display=swap'); body { margin: 0; padding: 0; font-family: 'Baloo Chettan 2', cursive; background: rosybrown; } .center { position: absolute; top: 50%; transform: translateY(-50%); width: 100%; text-align: center; } .text { position: relative; display: block; font-size: 10em; color: rosybrown; line-height: 0.9em; text-transform: uppercase; text-shadow: -1px 1px 1px rgba(0,0,0,0.4), 1px -1px 0 rgba(255,255,255,1); }