
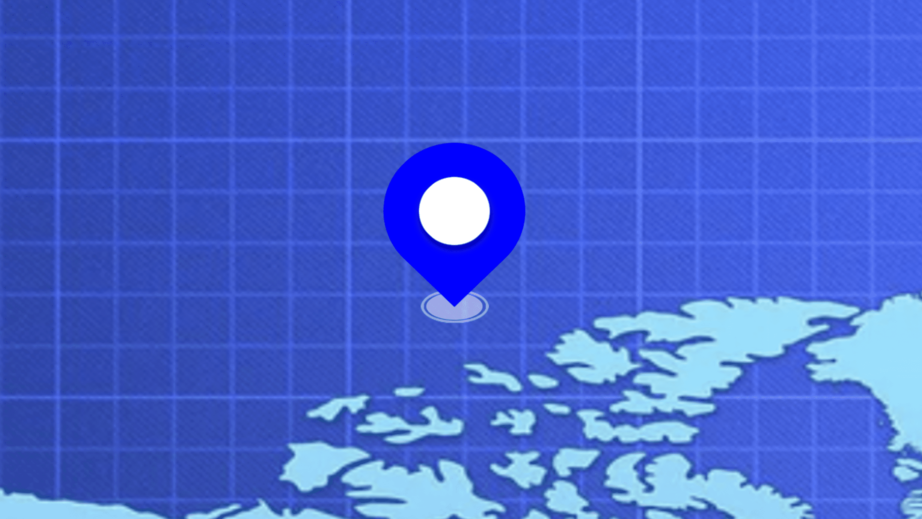
Location Pointer Animation Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Location Pointer Animation</title> <link rel="stylesheet" href="style.css"> <body> <div class="center"> <span class="pointer"></span> <span class="pulse"></span> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: url(1.png); } .center { position: absolute; top: 40%; left: 50%; transform: translate(-50%,-50%); } .pointer { display: block; width: 100px; height: 100px; background: blue; border-radius: 50%; border-bottom-right-radius: 0; transform: rotate(45deg); } .pointer::before { content: ''; position: absolute; width: 100%; height: 100%; background: white; border-radius: 50%; transform: scale(0.5); box-shadow: 5px 4px 10px rgba(0,0,0,0.4); } .pulse { position: absolute; display: block; bottom: -30px; left: 30px; width: 40px; height: 20px; background: rgba(255,255,255,0.5); border-radius: 50%; z-index: -1; } .pulse::before { content: ''; position: absolute; top: -1px; left: -1px; width: calc(100% - 1px); height: calc(100% - 1px); background: transparent; border-radius: 50%; border: 2px solid rgba(255,255,255,0.5); z-index: -2; animation: animate 1s linear infinite; opacity: 0; } @keyframes animate { 0% { transform: scale(1); opacity: 1; } 100% { transform: scale(2); opacity: 0; } }