
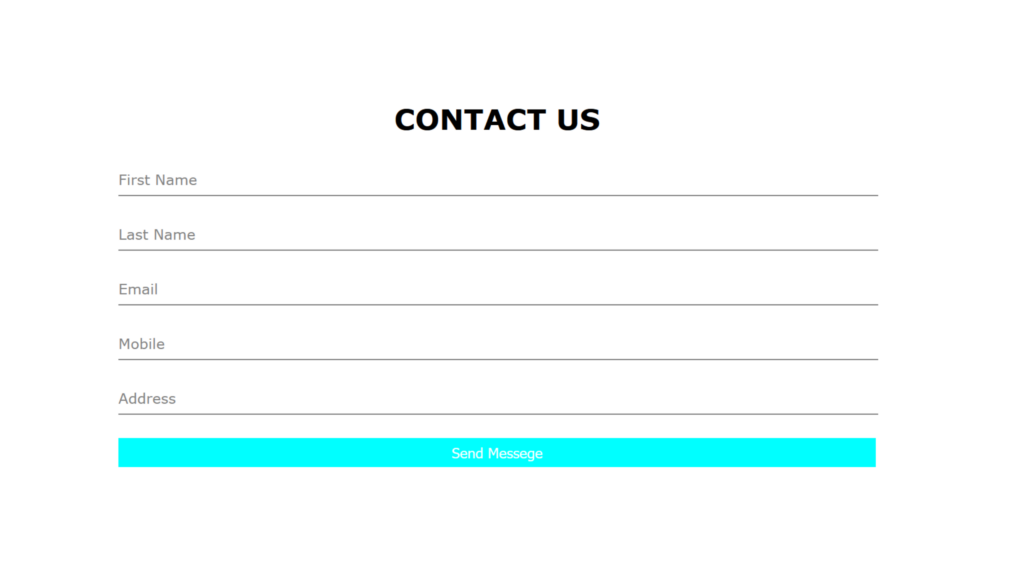
Contact Us Form Hover Effect Code:
1.index.html:
<!DOCTYPE html> <html> <head> <title>Contact Us Form Hover Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> </head> <body> <section> <div class="container-fluid"> <div class="container"> <div class="formBox"> <form> <div class="row"> <div class="col-7"> <h1>Contact Us</h1> </div> <div class="row"> <div class="col-4"> <div class="inputBox"> <div class="inputText">First Name</div> <input type="text" name="" class="input"> </div> </div> <div class="row"> <div class="col-4"> <div class="inputBox"> <div class="inputText">Last Name</div> <input type="text" name="" class="input"> </div> </div> <div class="row"> <div class="col-4"> <div class="inputBox"> <div class="inputText">Email</div> <input type="text" name="" class="input"> </div> </div> <div class="row"> <div class="col-4"> <div class="inputBox"> <div class="inputText">Mobile</div> <input type="text" name="" class="input"> </div> </div> <div class="row"> <div class="col-4"> <div class="inputBox"> <div class="inputText">Address</div> <input type="text" name="" class="input"> </div> </div> <div class="row"> <div class="col-7"> <input type="submit" value="Send Messege" class="button"> </div> </div> </div> </form> </div> </div> </div> </section> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script type="text/javascript"> $(".input").focus(function(){ $(this).parent().addClass("focus"); }).blur(function(){ if($(this).val() === ''){ $(this).parent().removeClass("focus") } }) </script> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; } .formBox { margin-top: 80px; padding: 50px; } h1 { margin: 0; padding: 0; text-align: center; margin-bottom: 50px !important; text-transform: uppercase; font-size: 48px; } .inputBox { position: relative; box-sizing: border-box; margin-bottom: 40px; } .input { position: relative; width: 100%; height: 50px; background: transparent; border: none; outline: none; font-size: 24px; border-bottom: 2px solid rgba(0,0,0,0.5); } .inputText { position: absolute; line-height: 50px; font-size: 24px; transition: 0.5s; opacity: 0.5; } .focus .inputText { transform: translateY(-30px); font-size: 18px; opacity: 1; color: aqua; } .textarea { height: 100px !important; } .button { width: 100%; background: aqua; color: white; border-radius: 0; border: 0; outline: none; height: 50px; font-size: 24px; }