
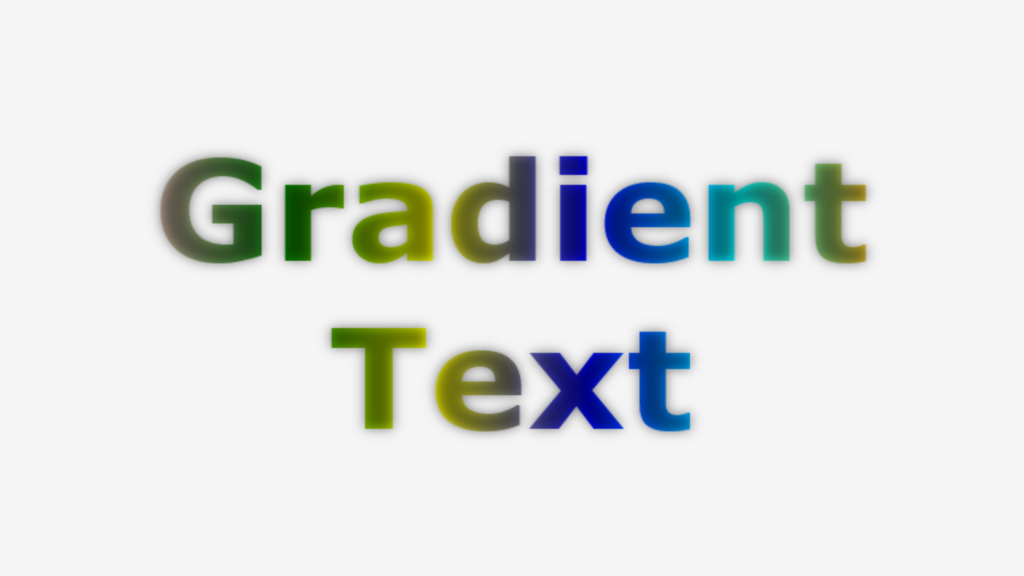
Gradient Text Code:
1.index.html:
<!DOCTYPE html> <html> <head> <title>Gradient Text</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Gradient Text</h1> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: whitesmoke; } h1 { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); margin: 0; padding: 0; width: 100%; text-align: center; font-size: 8em; font-family: Verdana, Geneva, Tahoma, sans-serif; background: linear-gradient(to right, red, pink, green, yellow, blue, aqua, orange,blueviolet); -webkit-text-fill-color: transparent; -webkit-background-clip: text; text-shadow: 0 0 10px rgba(0,0,0,0.5); }