
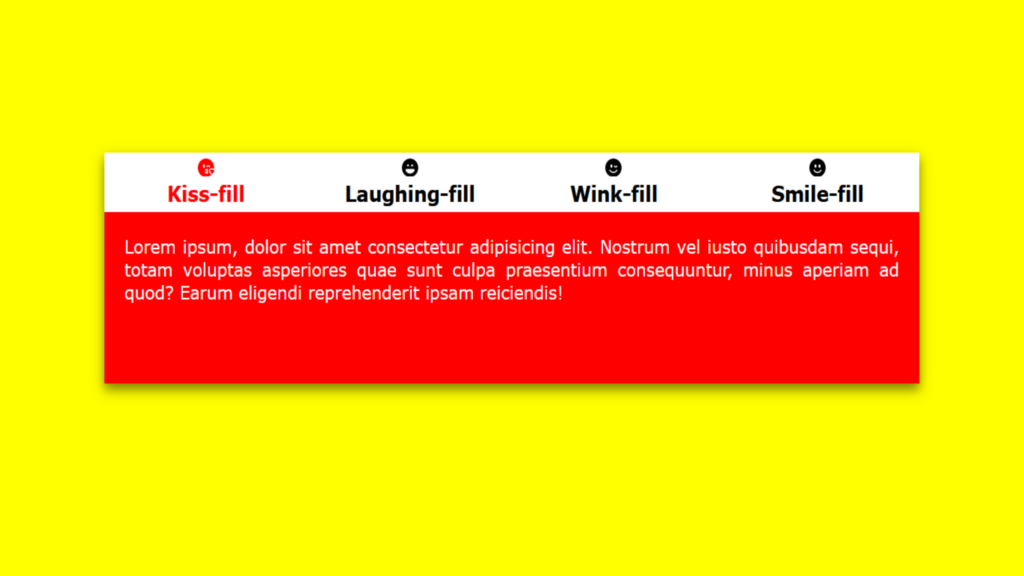
Responsive jQuery Tabs Code:
1.index.html: <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/> <title>Responsive jQuery Tabs</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> ¨K1K ¨K2K </head> <body> ¨K0K </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: yellow; } .box { width: 800px; height: auto; margin: 150px auto; background: red; min-height: 200px; box-shadow: 0 5px 10px rgba(0,0,0,0.5); } .box ul { margin: 0; padding: 0; display: flex; background-color: white; } .box ul li.active { color: red; } .box ul li { margin: 0; padding: 5px; width: 25%; box-sizing: border-box; text-align: center; list-style: none; cursor: pointer; } .box ul li h4 { margin: 0; padding: 0; font-size: 18px; } .content { padding: 20px; } .content p { margin: 0; padding: 0; text-align: justify; color: white; } .hide { display: none; } .active { display: block; } @media (max-width: 900px) { .box { width: 90%; margin: 100px auto; } .box ul { display: inline-block; } .box ul li { width: 50%; float: left; } } @media (max-width: 400px) { .box ul li { width: 100%; border-bottom: 1px solid rgba(0,0,0,0.1); } }