
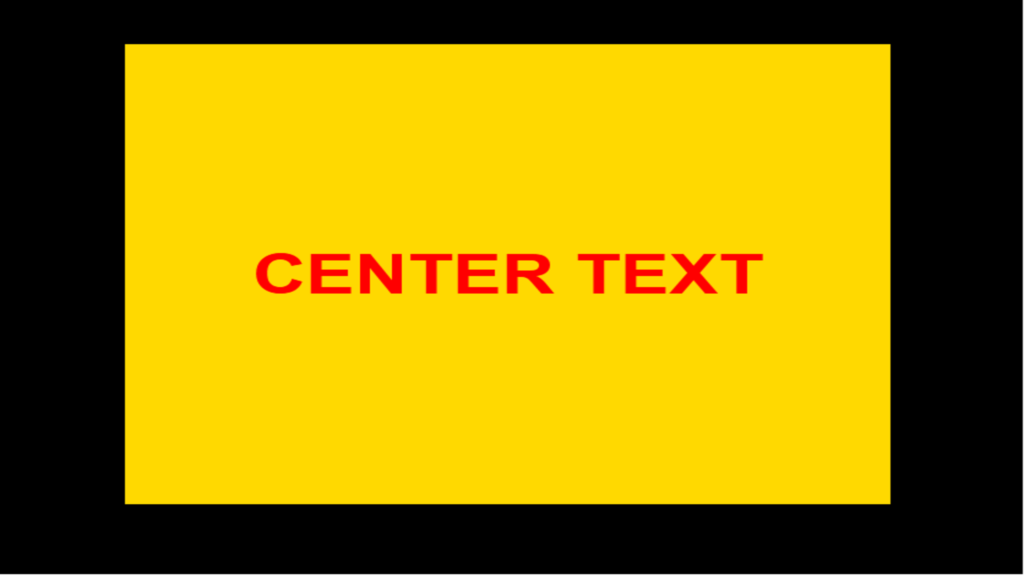
Center text inside a block code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Center text inside a block</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <h1>Center Text</h1> </div> </body> </html>
2.style.css:
body { background: rgb(0,0,0); padding: 0; margin: 0; } .container { width: 500px; height: 400px; margin: 100px auto; background: rgb(255,217,0); position: relative; } .container h1 { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; font-size: 3em; color: rgb(255,0,0); text-transform: uppercase; text-align: center; position: relative; top: 50%; transform: translateY(-50%); }