
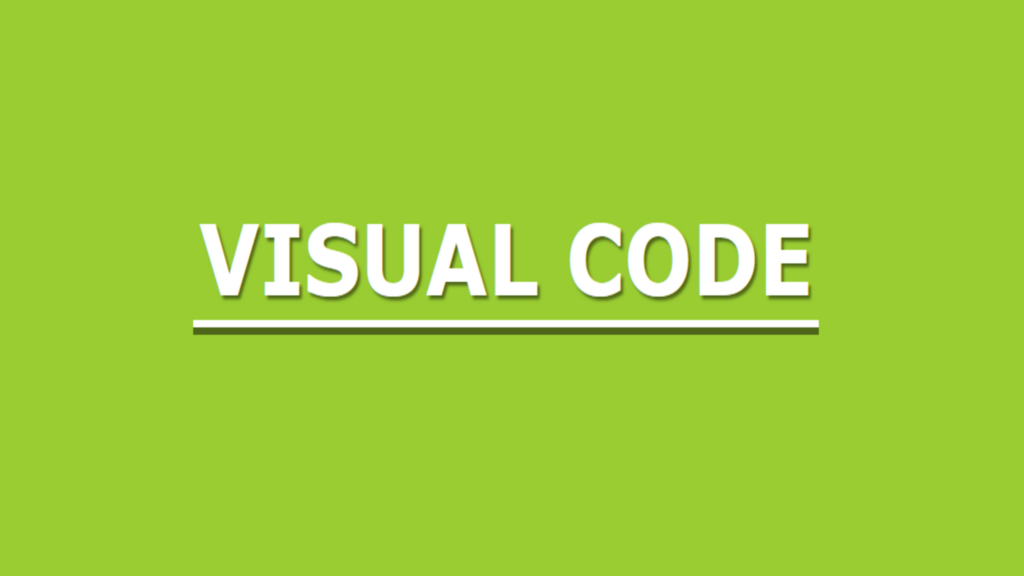
Text Reveal Animation code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Text Reveal Animation</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="box"> <h1>Visual Code</h1> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: yellowgreen; } .box { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); text-align: center; border-bottom: 5px solid white; overflow: hidden; box-shadow: 0px 1px 0px rgba(0,0,0,0.5); animation: reveal 2s linear forwards; } .box h1 { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: 4em; color: white; text-shadow: 2px 2px 2px rgba(0,0,0,0.5); text-transform: uppercase; } @keyframes reveal { 0% { width: 0px; height: 0px; } 30% { width: 500px; height: 0px; } 60% { width: 500px; height: 80px; } 80% { width: 500px; height: 80px; box-shadow: 0px 1px 0px rgba(0,0,0,0.5); } 100% { width: 500px; height: 80px; box-shadow: 0px 5px 0px rgba(0,0,0,0.5); } }