
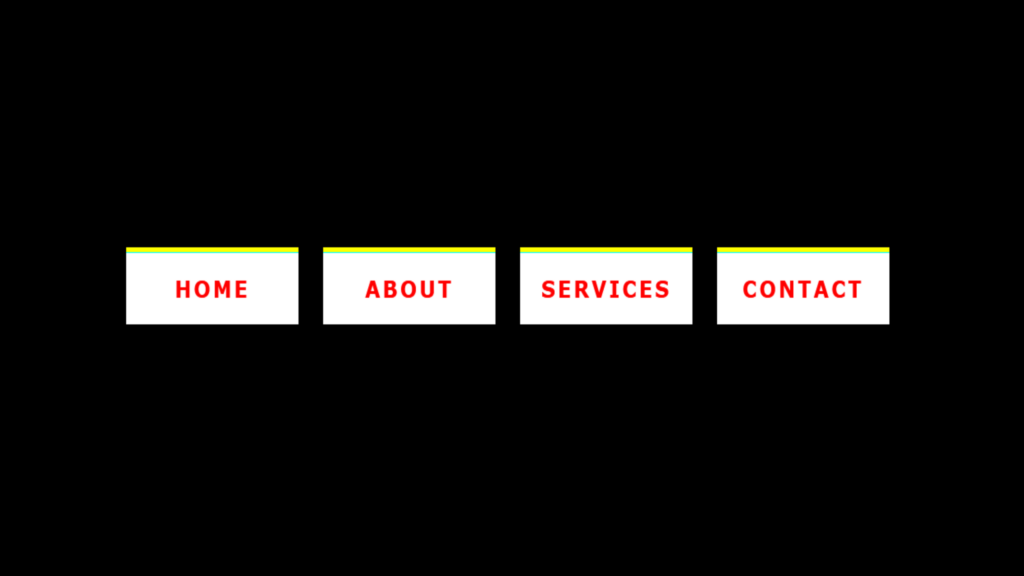
3D Flip Menu Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Menu Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> ¨K0K </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: black; } ul { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); display: flex; margin: 0; padding: 0; } ul li { list-style: none; } ul li a { position: relative; display: block; width: 140px; height: 50px; text-align: center; line-height: 50px; margin: 0 10px; text-decoration: none; border-top: 4px solid yellow; } ul li a span { width: 100%; height: 100%; background: white; display: block; text-transform: uppercase; color: red; font-family: Verdana, Geneva, Tahoma, sans-serif; font-weight: bold; letter-spacing: 2px; transform-style: preserve-3d; perspective: 1000px; } ul li a span::before { content: attr(data-text); position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: orange; color: aqua; transform-origin: top; transform: rotateX(270deg); transition: 0.8s; } ul li a:hover span::before { transform: rotateX(0deg); } ul li a span::after { content: attr(data-text); position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: aqua; color: orange; transform-origin: top; transform: rotateX(270deg); transition: 0.8s; } ul li a:hover span::after { transition-delay: 0.5s; transform: rotateX(0deg); }