
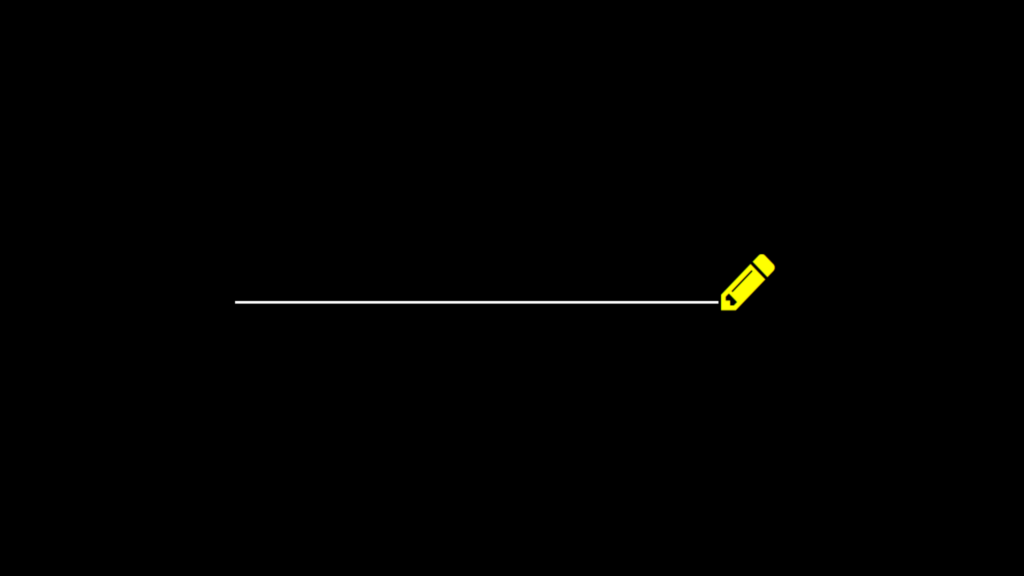
Pencil Stroke Loader Animation code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Stroke Loader</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <body> <div class="stroke"></div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: black; } .stroke { width: 400px; height: 2px; background: white; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .stroke::before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: black; animation: animate 5s linear infinite; animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); } .stroke::after { content: '\f040'; font-family: fontAwesome; position: absolute; top: -45px; left: 0; width: 100%; height: 100%; background: black; animation: animate 5s linear infinite; color: yellow; font-size: 50px; transform: translate(2px); animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); } @keyframes animate { 0% { left: 0; } 50% { left: 100%; } 100% { left: 0; } }