
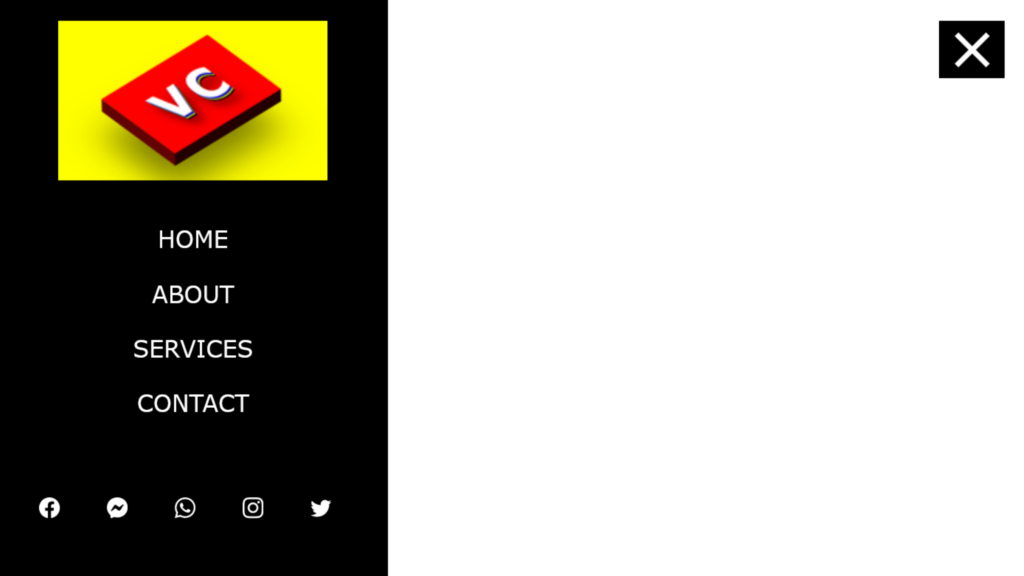
Animated Slideout Slidebar Menu Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Animated Slideout Slidebar Menu</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> ¨K2K ¨K3K </head> <body> ¨K0K ¨K1K </body> </html>
2.style.css:
body { margin: 0; padding: 0; } .menu-icon { position: fixed; top: 20px; right: 20px; width: 50px; height: 44px; padding: 4px 8px; background: black; box-sizing: border-box; cursor: pointer; } .menu-icon span { width: 100%; height: 4px; display: block; background: white; margin: 6px 0; transition: 0.5s; } .sidebar { position: fixed; top: 0; left: -300px; width: 300px; height: 100vh; background: black; transition: 0.5s; padding: 20px; text-align: center; box-sizing: border-box; } .sidebar.active { left: 0; } .sidebar .menu { margin: 0; padding: 20px 0; } .sidebar .menu li { list-style: none; font-family: Verdana, Geneva, Tahoma, sans-serif; } .sidebar .menu li a { display: block; padding: 10px 0; text-transform: uppercase; color: white; font-size: 18px; text-decoration: none; } .sidebar .menu li a:hover { background: yellow; color: white; } .menu-icon.active span { position: absolute; width: calc(100% - 16px); top: calc(50% - 8px); } .menu-icon.active span:nth-child(1) { transform: rotate(45deg); } .menu-icon.active span:nth-child(3) { transform: rotate(-45deg); } .menu-icon.active span:nth-child(2) { display: none; } .social-icon { margin: 0; padding: 0; position: absolute; bottom: 40px; left: 0; display: flex; width: 100%; padding: 0 20px; box-sizing: border-box; } .social-icon li { width: 20%; text-align: center; list-style: none; } .social-icon li a { display: block; font-size: 18px; color: white; width: 40px; height: 40px; text-align: center; line-height: 40px; border-radius: 50%; transition: 0.5s; } .social-icon li a:hover { background: yellow; }