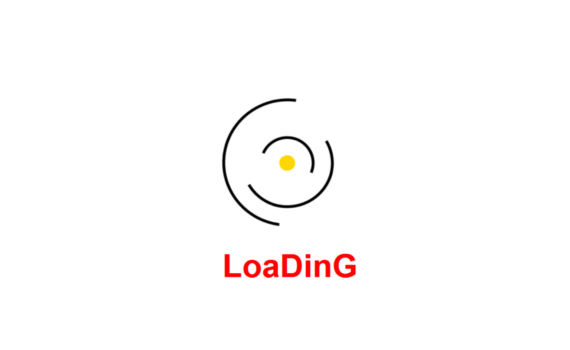
Spinning Loader Animation code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Loader Animation</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <div class="large"> <div class="medium"> <div class="small"> <div class="dot"></div> </div> </div> </div> <h1>LoaDinG</h1> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; } .center { position: absolute; top: 50%; left: […]
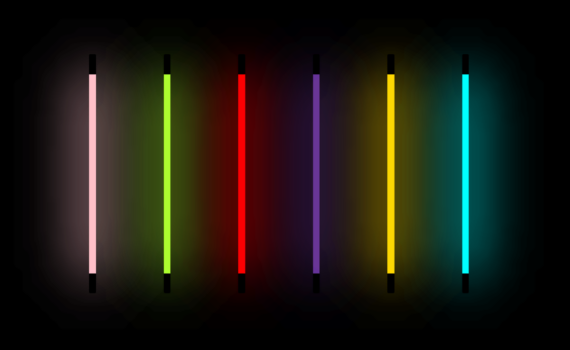
Neon Lights code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Neon Lights</title> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: black; } ul { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); margin: 0; padding: […]
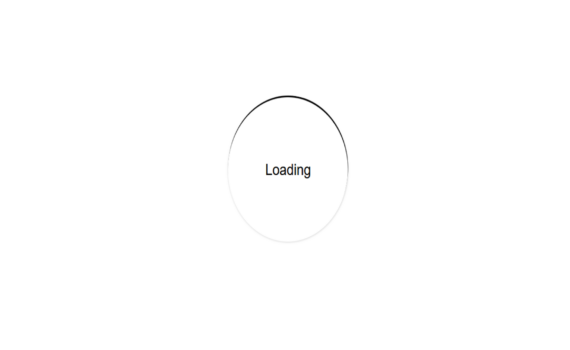
Animated Loader Ring code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animated Loader Ring</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <div class="text">Loading</div> <div class="ring"></div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); […]
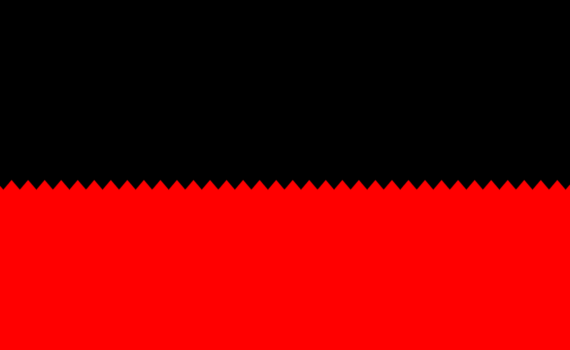
Zig Zag Gradient Effects code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Zig Zag</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="zigzag"></div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: black; } .zigzag { position: absolute; top: 50%; width: 100%; height: 50%; background: red; } .zigzag::before { content: ''; […]
Smily Eyes and Lips code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Smily Eyes and Lips</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="smily"> <div class="eyes"></div> <div class="lips"></div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; } .smily { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 200px; […]
Hamburger Menu code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hamburger Menu Icon</title> <link rel="stylesheet" href="style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('.icon').click(function(){ $('.icon').toggleClass('active'); }) }) </script> </head> <body> <div class="icon"> <div class="hamburger"></div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: gold; } .icon { position: absolute; top: […]
Floating Text code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Floating Text</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <div class="box1">Floating</div> <div class="box2"></div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: rebeccapurple; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); animation: floating 2s linear […]
Sticky Navbar code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sticky Navbar</title> <link rel="stylesheet" href="style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script type="text/javascript"> $(window).scroll(function(){ if($(this).scrollTop()>100){ $('.menu').addClass("sticky") } else { $('.menu').removeClass("sticky") } }) </script> </head> <body> <div class="text"> <h1>Visual Code</h1> <ul class="menu"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> <section></section> </div> </body> </html> […]
Menu Hover Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Menu Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="navbar"> <div class="container"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; } .navbar { width: 100%; height: […]
Animated Shape Yin and Yang code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Yin and Yang</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <div class="shape"> </div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%) perspective(800px) rotateX(45deg); background: […]