
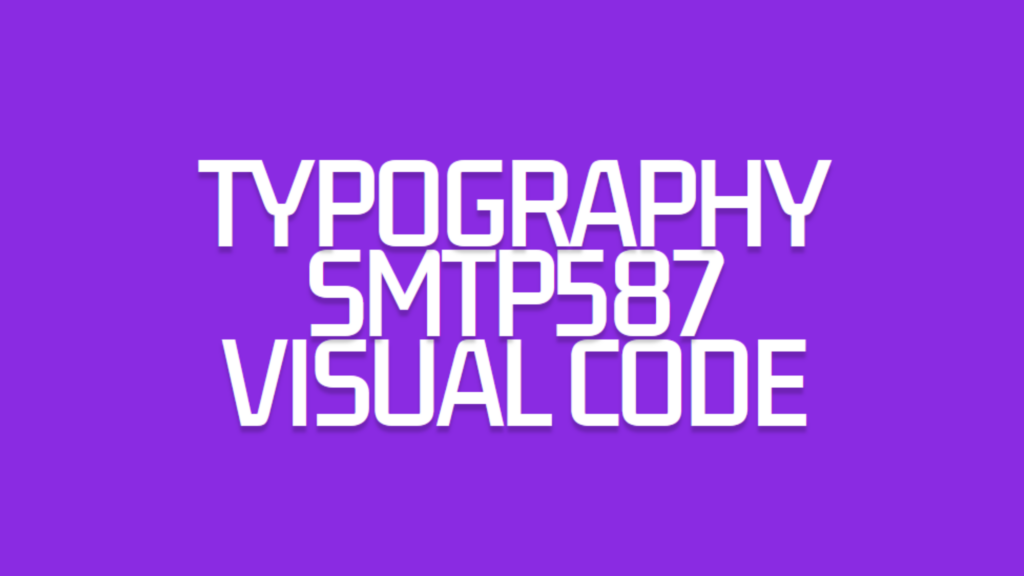
Typography code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Typography</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="center"> <div class="text textblock1">Typography</div> <div class="text textblock2">smtp587</div> <div class="text textblock3">visual code</div> </div> </body> </html>
2.style.css:
@import url('https://fonts.googleapis.com/css2?family=Kdam+Thmor+Pro&family=Oswald:wght@200&display=swap'); body { margin: 0; padding: 0; background: blueviolet; font-family: 'Kdam Thmor Pro', sans-serif; } .center { position: absolute; top: 50%; transform: translateY(-50%); width: 100%; text-align: center; } .text { position: relative; display: block; font-size: 10em; text-transform: uppercase; line-height: 0.82em; color: white; text-shadow: 0 10px 5px rgba(0,0,0,0.2); letter-spacing: -10px; } .textblock1 { z-index: 3; } .textblock2 { z-index: 2; } .textblock3 { z-index: 1; }