
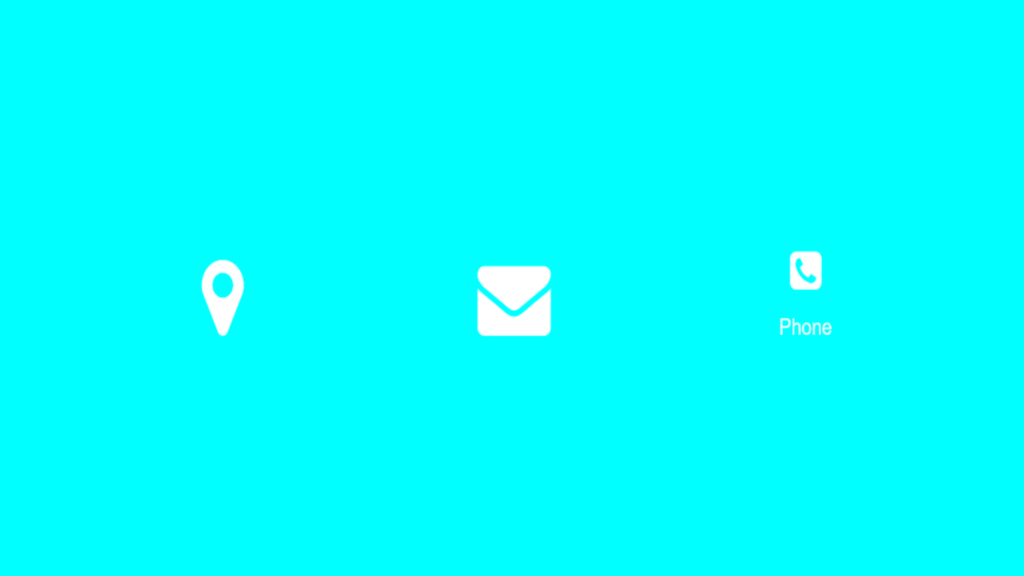
Icon Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Icon Hover Effect</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <body> <ul> <li> <div class="icon"> <a href="#"> <i class="fa fa-map-marker" aria-hidden="true"></i> <div class="text">Address</div> </a> </div> </li> <li> <div class="icon"> <a href="#"> <i class="fa fa-envelope" aria-hidden="true"></i> <div class="text">Email</div> </a> </div> </li> <li> <div class="icon"> <a href="#"> <i class="fa fa-phone-square" aria-hidden="true"></i> <div class="text">Phone</div> </a> </div> </li> </ul> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; background: aqua; } ul { margin: 300px auto; width: 50%; } ul li { list-style-type: none; float: left; text-align: center; width: 33.33%; } ul li a { color: white; text-decoration: none; } ul li a .fa { font-size: 4em; transition: 0.5s; } ul li a .text { opacity: 0; transition: 0.5s; transform: translateY(20px); } ul li:hover .fa { transform: translateY(-20px) scale(0.5); } ul li:hover .text { transform: translateY(-20px); opacity: 1; }