
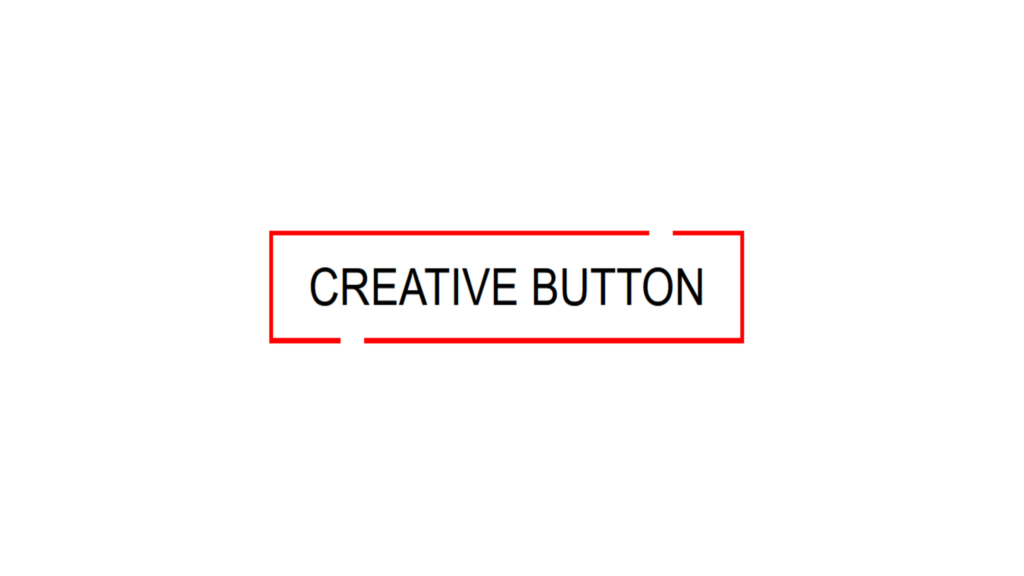
Creative Button Nice Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Creative Button</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <a href="#">Creative Button</a> <div class="bdr bdr1"></div> <div class="bdr bdr2"></div> <div class="bdr bdr3"></div> <div class="bdr bdr4"></div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); line-height: 50px; display: inline-block; } a { font-size: 30px; position: relative; text-transform: uppercase; text-decoration: none; color: black; padding: 15px 25px; border-left: 3px solid red; border-right: 3px solid red; } .bdr { display: block; height: 3px; background: red; position: absolute; } .bdr1 { top: -8px; left: 0px; width: 15%; transition: 0.3s; } .bdr2 { top: -8px; right: 0px; width: 80%; transition: 0.3s; } .bdr3 { bottom: -3px; left: 0px; width: 80%; transition: 0.3s; } .bdr4 { bottom: -3px; right: 0px; width: 15%; transition: 0.3s; } .center:hover .bdr1 { width: 80%; } .center:hover .bdr2 { width: 15%; } .center:hover .bdr3 { width: 15%; } .center:hover .bdr4 { width: 80%; }