
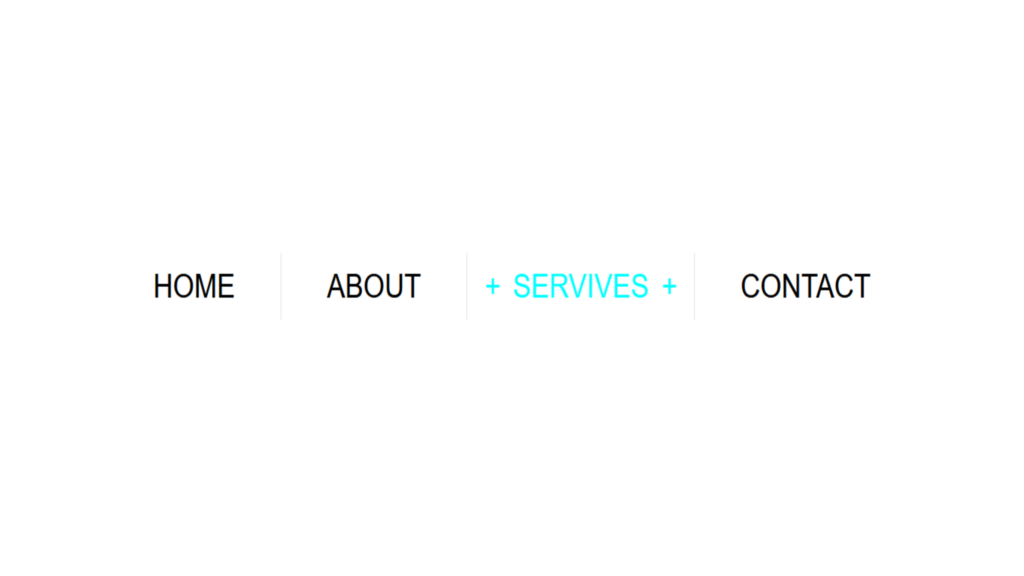
Cool Menu Hover Effect code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Menu Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Servives</a></li> <li><a href="#">Contact</a></li> </ul> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } ul { margin: 300px 200px; padding: 0; display: flex; } ul li { list-style: none; padding: 10px 40px; border-right: 1px solid rgba(0,0,0,0.1); } ul li:last-child { border-right: none; } ul li a { text-decoration: none; text-transform: uppercase; font-size: 1.5em; color: black; position: relative; } ul li:hover a { color: aqua; } ul li a::before { content: '+'; position: absolute; left: 0; opacity: 0; transition: 0.6s; } ul li a::after { content: '+'; position: absolute; right: 0; opacity: 0; transition: 0.6s; } ul li:hover a::before { left: -25px; opacity: 1; transform: rotateY(360deg); } ul li:hover a::after { right: -25px; opacity: 1; transform: rotateY(-360deg); }