
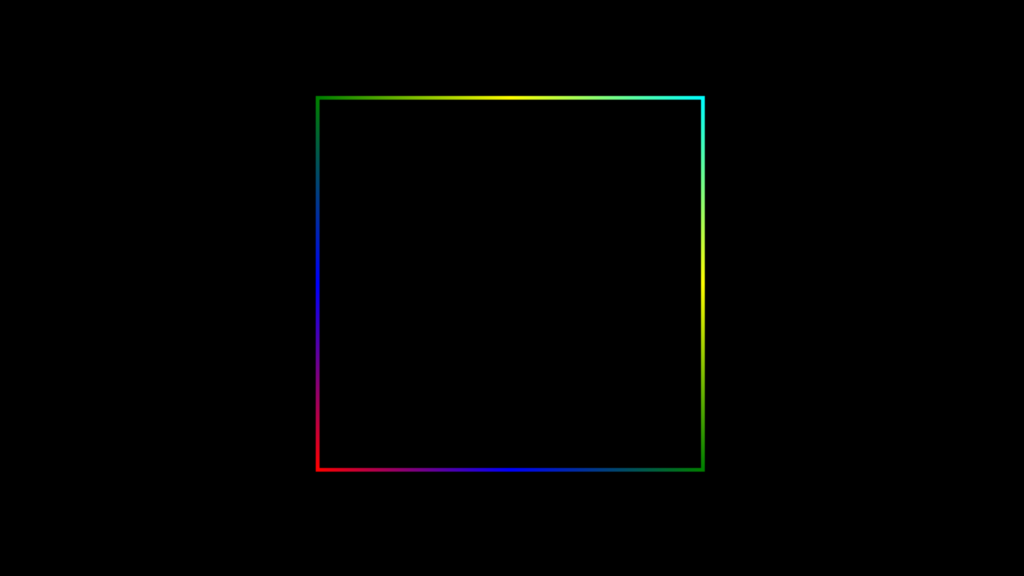
Gradient Border code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Gradient Border</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="box"></div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: black; } .box { width: 400px; height: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); border: 4px solid transparent; border-image: linear-gradient(45deg, red, blue, green,yellow, aqua); border-image-slice: 1; box-shadow: 0 15px 25px rgba(0,0,0,0.2); }