
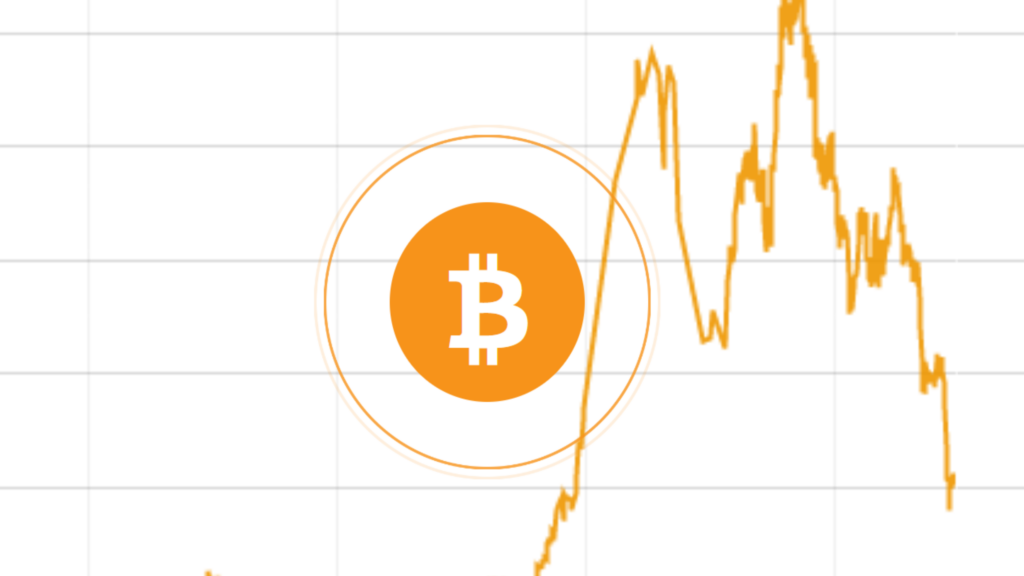
Bitcoin Pulse Animation code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bitcoin Pulse Animation</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <body> <div class="bitcoin-icon"> <i class="fa fa-btc" style="font-size:48px; color:white"></i> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; background: url(bit.png); } .bitcoin-icon { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 80px; height: 80px; background: #f7931a; color: #f7931a; border-radius: 50%; text-align: center; line-height: 84px; font-size: 48px; } .bitcoin-icon::before, .bitcoin-icon::after { content: ''; display: block; border: 50%; position: absolute; border: 1px solid #f7931a; left: -20px; right: -20px; top: -20px; bottom: -20px; border-radius: 50%; animation: animate 1.5s linear infinite; opacity: 0; } .bitcoin-icon::after { animation-delay: 0.5s; } @keyframes animate { 0% { transform: scale(0.5); opacity: 0; } 50% { opacity: 1; } 0% { transform: scale(1.2); opacity: 0; } }