
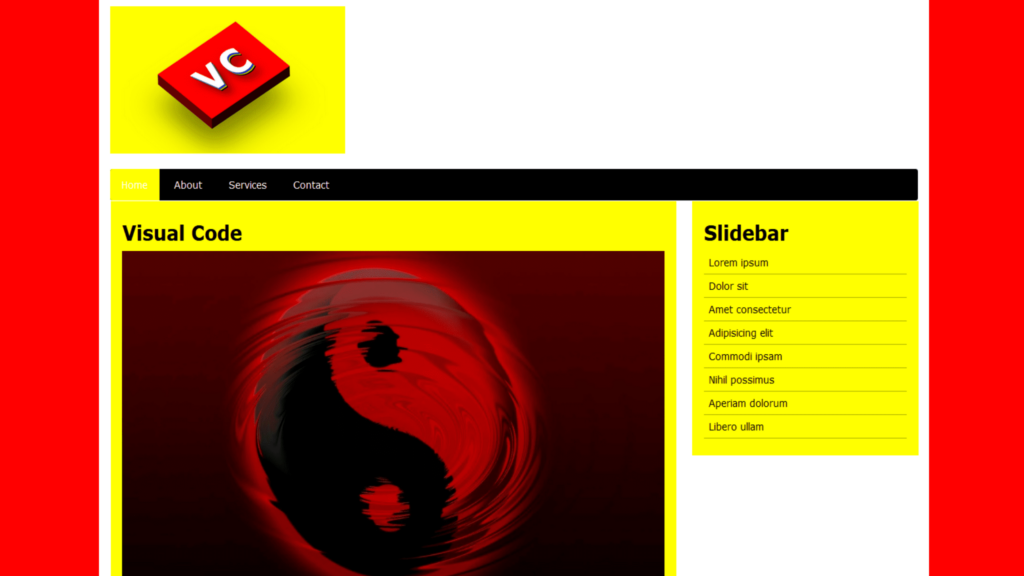
Simple Responsive Website Code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/> <title>Simple Responsive Website</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <div class="full-width"> <img src="1.png"> </div> <nav> <ul> <li><a href="#" class="active">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </nav> <div class="full-width margin-top"> <div class="col-7"> <div class="post"> <h1>Visual Code<h1> <img src="2.png"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Non rerum, accusamus recusandae quia numquam nulla deserunt quaerat, praesentium odio corporis consequuntur atque inventore aperiam facilis. Eveniet, aperiam? Modi, facilis illum!</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Odio minima, nihil commodi nostrum dignissimos neque unde odit hic suscipit eligendi ex voluptatibus, tenetur adipisci autem in assumenda quae! Error, exercitationem?</p> </div> <div class="post margin-top"> <h1>Smtp587.ru<h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi ipsam nihil possimus debitis. Aperiam dolorum deleniti rem sunt sint accusantium libero ullam a in quisquam. Non odio nihil architecto veniam!</p> </div> </div> <div class="col-4"> <h1>Slidebar</h1> <ul> <li>Lorem ipsum </li> <li>Dolor sit</li> <li>Amet consectetur</li> <li>Adipisicing elit</li> <li>Commodi ipsam</li> <li>Nihil possimus</li> <li>Aperiam dolorum</li> <li>Libero ullam</li> <ul> </div> <div style="clear: both;"></div> </div> <div class="full-width"> <p class="footer-text">Visual Code 2022</p> </div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; background: red; } .container { position: relative; width: 80%; margin: 0 auto; background: white; padding: 20px; box-sizing: border-box; min-height: 400px; } .full-width { width: 100%; } nav { width: 100%; } nav ul { margin: 20px 0 0; padding: 0; border-radius: 4px; background: black; overflow: hidden; } nav ul li { list-style: none; display: inline-block; } nav ul li a { display: block; padding: 15px 20px; color: white; text-decoration: none; } .active, nav ul li a:hover { background: yellow; } .col-7 { width: 70%; min-height: 400px; float: left; } .col-4 { width: 28%; min-height: 400px; background: yellow; float: right; box-sizing: border-box; padding: 20px; } .margin-top { margin: 1px; } .post { background: yellow; padding: 20px; } img { max-width: 100%; } h1 { margin: 10px 0; } .col-4 ul { margin: 0; padding: 0; } .col-4 ul li { list-style: none; padding: 8px; border-bottom: 1px solid rgba(0,0,0,0.3); } .col-4 ul li:hover { background: red; color: white; } .footer-text { padding-top: 20px; text-align: center; font-weight: bold; } @media (max-width: 700px) { .container { width: 100%; } nav ul li { display: block; text-align: center; } .col-7, .col-4 { width: 100%; float: none; } .col-4 { margin-top: 20px; } }