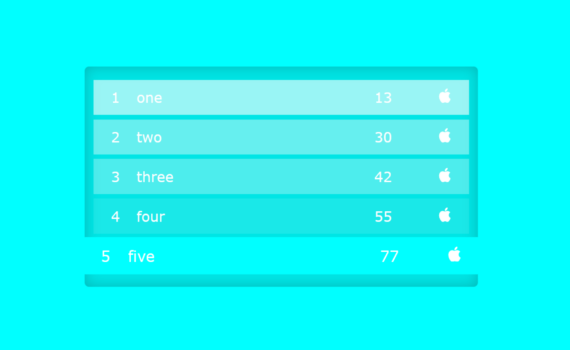
List Style Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>List Style</title> <link rel="stylesheet" type="text/css" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.2/css/fontawesome.min.css"> <body> <ul> <li> <span class="number">1</span> <span class="name">one</span> <span class="points">13</span> <span class="badge"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-apple" viewBox="0 0 16 16"> <path d="M11.182.008C11.148-.03 9.923.023 8.857 1.18c-1.066 1.156-.902 2.482-.878 2.516.024.034 1.52.087 2.475-1.258.955-1.345.762-2.391.728-2.43Zm3.314 […]
Архивы по месяцам: Август 2022
Split Image On Hover Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Split Image On Hover</title> <link rel="stylesheet" type="text/css" href="style.css"> <body> <div class="box"> <div class="about"> <h2>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h2> <p>Repellendus quisquam blanditiis cupiditate commodi doloribus rem numquam, iste consequuntur voluptatem vel fugiat quas cumque exercitationem reiciendis, […]
Location Pointer Animation Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Location Pointer Animation</title> <link rel="stylesheet" href="style.css"> <body> <div class="center"> <span class="pointer"></span> <span class="pulse"></span> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: url(1.png); } .center { position: absolute; top: 40%; left: 50%; transform: translate(-50%,-50%); } .pointer { […]
Text Animation Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Text Animation</title> <link rel="stylesheet" href="style.css"> <body> <ul> <li>a</li> <li>n</li> <li>i</li> <li>m</li> <li>a</li> <li>t</li> <li>i</li> <li>o</li> <li>n</li> </ul> </body> </html> 2.style.css: @import url('https://fonts.googleapis.com/css2?family=Baloo+Chettan+2:wght@400;800&family=Fascinate&family=Kdam+Thmor+Pro&family=Oleo+Script+Swash+Caps&family=Oswald:wght@200&family=Sigmar+One&display=swap'); body { margin: 0; padding: 0; background: red; font-family: 'Oleo Script Swash Caps', cursive; } ul { position: […]
Isometric Glass Layered Box Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Isometric Glass Layered Box</title> <link rel="stylesheet" href="style.css"> <body> <div class="center"> <div class="box"></div> <div class="shadow"></div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: aqua; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: […]
Fullscreen Menu Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Fullscreen Menu</title> <link rel="stylesheet" href="style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('.menu_toggle').click(function(){ $('.menu_toggle').toggleClass('active'); $('.close').toggleClass('active'); $('.menu').toggleClass('active'); }) }) </script> <body> <div class="menu_toggle"> <div class="open">Menu</div> <div class="close">Close</div> </div> <div class="menu"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </div> </body> </html> […]
Loading Page Animation code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Loading Page Animation</title> <link rel="stylesheet" href="style.css"> <body> <div class="cup"></div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: black; } .cup { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 150px; height: 180px; border: 6px solid black; […]
Slide Image Hover Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Slide Image Hover Effect</title> <link rel="stylesheet" href="style.css"> <body> <div class="card"> <div class="imgBox"> <img src="1.png"> </div> <div class="details"> <h2>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h2> <p>Ratione quibusdam animi quam suscipit, odio facilis enim commodi explicabo vero quia. Aperiam […]
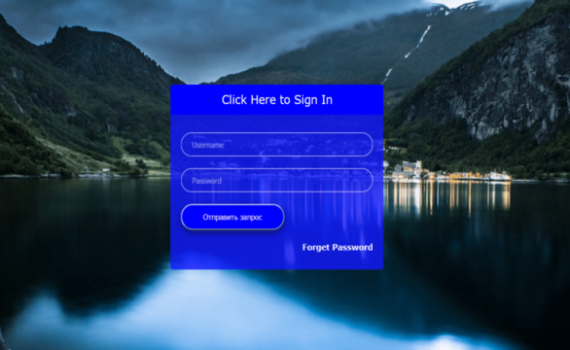
Login Form Click Here to Sign In code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Login Form Click Here to Sign In</title> <link rel="stylesheet" href="style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('.signIn').click(function(){ $('.fold').toggleClass('active') }) }) </script> </head> <body> <div class="container"> <div class="signIn">Click Here to Sign In</div> <div class="fold"> <form> <input type="text" […]