Button Layer Hover Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Button Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <a href="#" class="btn">Button</a> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: lawngreen; } .btn { font-family: Arial, Helvetica, sans-serif; text-transform: uppercase; font-size: 30px; width: 240px; height: 60px; border-radius: […]
Архивы по годам: 2022
Paper Cut Letter code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Paper cut letter</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <span data-title="A">A</span> <span data-title="W">W</span> <span data-title="E">E</span> <span data-title="S">S</span> <span data-title="O">O</span> <span data-title="M">M</span> <span data-title="E">E</span> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; } .container { text-align: […]
Floating Text Loading Animation code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Loading Animation</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <ul> <li>L</li> <li>O</li> <li>A</li> <li>D</li> <li>I</li> <li>N</li> <li>G</li> </ul> </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } ul { position: absolute; top: 50%; left: […]
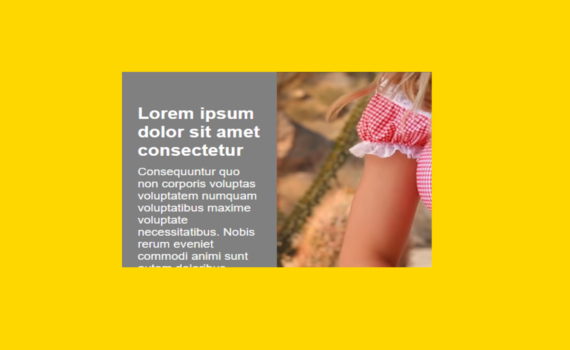
Animated Image Hover Effects code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Image Hover Effect</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="container"> <div class="imageBox"> <img src="image.jpg"> </div> <div class="content"> <h1>Lorem ipsum dolor sit amet consectetur</h1> <p>Consequuntur quo non corporis voluptas voluptatem numquam voluptatibus maxime voluptate necessitatibus. Nobis rerum eveniet […]
Floating Text code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Floating Text</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Floating<br>Text</h1> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: aqua; overflow: hidden; } h1 { text-align: center; margin-top: 150px; font-family: Arial, Helvetica, sans-serif; font-size: 10em; line-height: 1em; color: white; text-shadow: […]
Skewed Papper Text Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>PAPER</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="center"> <h1 data-title="PAPER">PAPER</h1> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: gold; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } h1 { […]
3D Flip Button Hover Effect code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3D Flip Button</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="center"> <a href="#" title="Button">Button</a> </div> </body> </html> 2.style.css: body body { margin: 0; padding: 0; background: aquamarine; } .center { position: absolute; top: 45%; left: 45%; transform: […]
Liquid Animation Text code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Liquid Animation Text</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Water</h1> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: red; } h1 { margin: 200px; padding: 0; font-family: Arial, Helvetica, sans-serif; font-size: 10em; text-transform: uppercase; text-align: center; position: […]
Bouncing Ball Animation code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bouncing Ball Animation</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="center"> <div class="ball"></div> <div class="shadow"></div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; } .center { position: absolute; top: 60%; left: 50%; transform: translate(-50%, -50%); } .ball […]
Animated Text Background code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animated Text Background</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>VISUAL CODE</h1> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: gold; } h1 { text-align: center; margin-top: 150px; font-family: Arial, Helvetica, sans-serif; font-size: 11em; line-height: 1em; text-transform: uppercase; […]