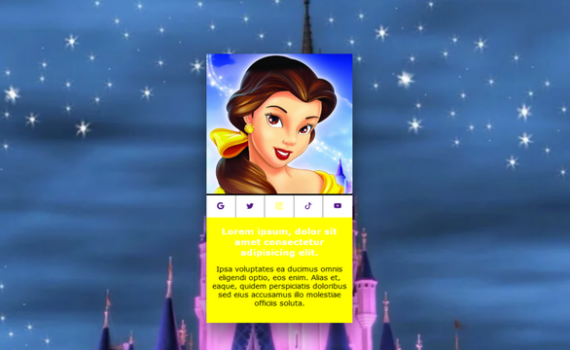
Simple User Card UI Design Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Simple User Card UI Design</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.1/css/fontawesome.min.css"> </head> <body> <div class="card"> <div class="ImgBox"><img src="1.png"></div> <ul> <li><a href="#"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-google" viewBox="0 0 16 16"> <path d="M15.545 6.558a9.42 9.42 0 0 […]
Архивы по годам: 2022
Circle Logo Animation Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Circle Logo Animation</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <div class="circle1"></div> <div class="circle2"></div> <div class="circle3"></div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: url(1.png); background-size: cover; } .center { position: absolute; top: 50%; left: 50%; […]
Button Read More Hover Effect Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Button Hover Effect</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.1/css/fontawesome.min.css"> </head> <body> <a href="#"><span></span>Read More<span><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-arrow-right" viewBox="0 0 16 16"> <path fill-rule="evenodd" d="M1 8a.5.5 0 0 1 .5-.5h11.793l-3.147-3.146a.5.5 0 0 1 .708-.708l4 4a.5.5 […]
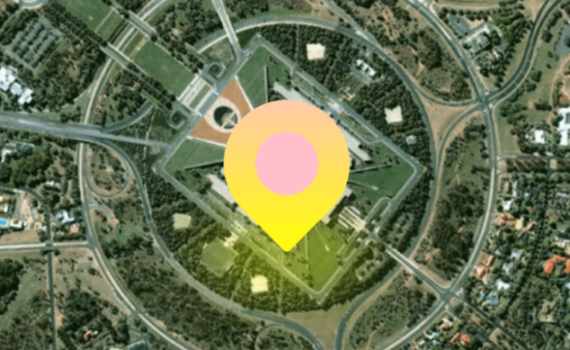
Glowing Map Pointer Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Glowing Map Pointer</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <div class="pointer"></div> <div class="shadow"></div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: url(map.png); background-size: cover; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); […]
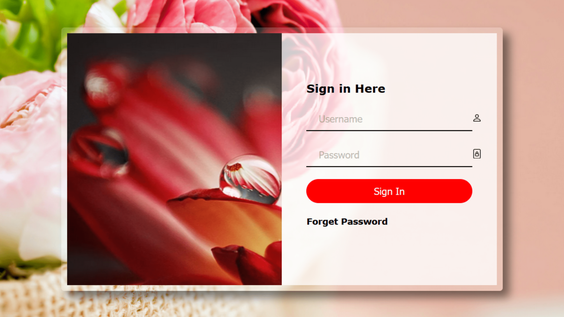
Login Form Glass Effect Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Login Form Glass Effect</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.1/css/fontawesome.min.css"> </head> <body> <div class="container"> <div class="imgBox"> <img src="1.png"> </div> <div class="loginBox"> <h3>Sign in Here</h3> <form> <div class="inputBox"> <input type="text" name="" placeholder="Username"> <span><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-person" […]
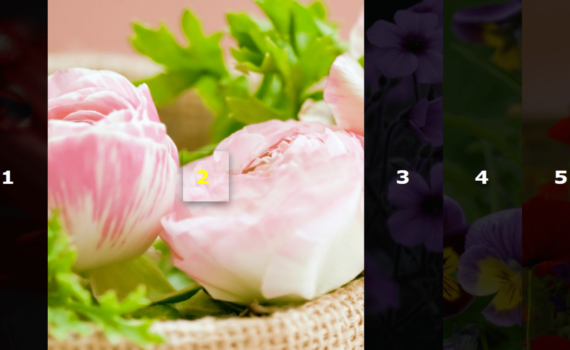
Flex Box Hover Effect Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Flex Box Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="box"><h1><span>1</span></h1></div> <div class="box"><h1><span>2</span></h1></div> <div class="box"><h1><span>3</span></h1></div> <div class="box"><h1><span>4</span></h1></div> <div class="box"><h1><span>5</span></h1></div> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; font-family: Verdana, Geneva, Tahoma, sans-serif; } .container […]
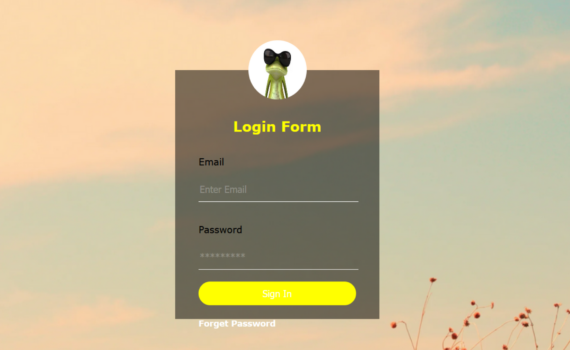
Transparent Login Form Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Transparent Login Form</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="loginBox"> <img src="1.png" class="user"> <h2>Login Form</h2> <form> <p>Email</p> <input type="text" name="" placeholder="Enter Email"> <p>Password</p> <input type="password" name="" placeholder="*********"> <input type="submit" name="" value="Sign In"> <a href="#">Forget Password</a> </form> </div> </body> </html> […]
Animated Clock Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animated Clock</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="clock"> <span></span> </div> </body> </html> 2.style.css: body { margin: 0; padding: 0; background: green; } .clock { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 200px; height: 200px; border: 15px solid […]
Glowing Icon Hover Effect Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Glowing Icon Effect</title> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@6.1.1/css/fontawesome.min.css"> </head> <body> <ul> <li><a href="#"><svg xmlns="http://www.w3.org/2000/svg" width="60" height="60" fill="currentColor" class="bi bi-brightness-high" viewBox="0 0 16 16"> <path d="M8 11a3 3 0 1 1 0-6 3 3 0 0 1 0 […]
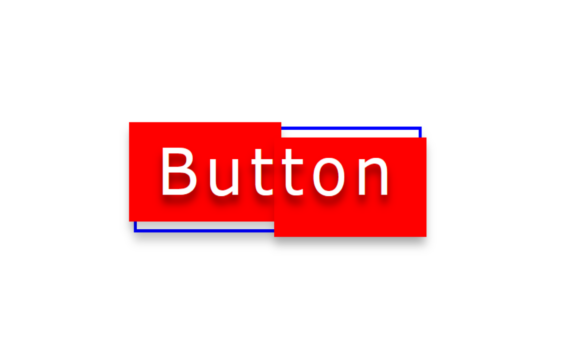
Botton Hover Effect Code: 1.index.html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Botton Hover Effect</title> <link rel="stylesheet" href="style.css"> </head> <body> <a href="#">Button</a> </body> </html> 2.style.css: body { margin: 0; padding: 0; } a { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); width: 180px; height: 60px; text-align: center; background: black; color: […]