
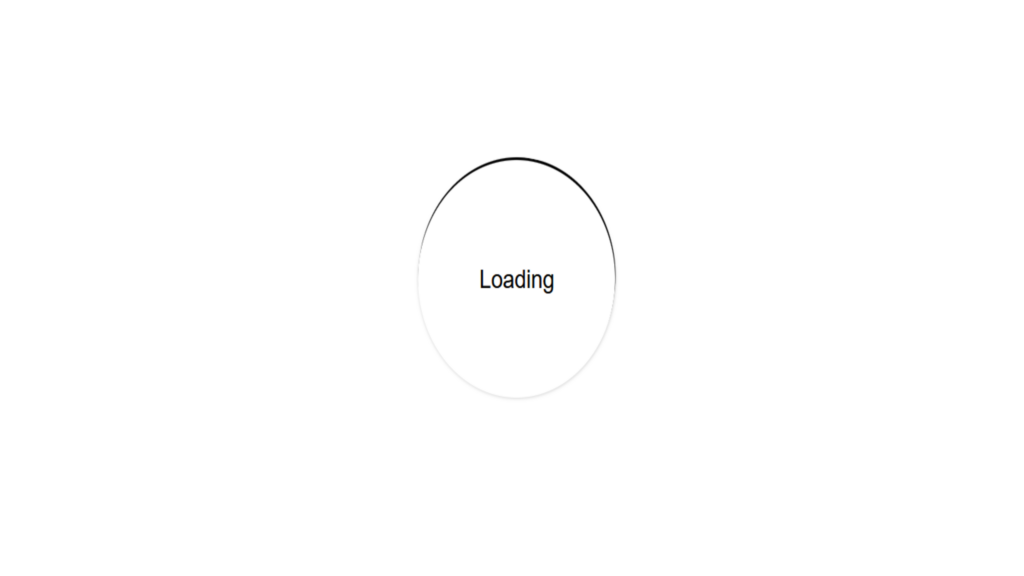
Animated Loader Ring code:
1.index.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animated Loader Ring</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <div class="text">Loading</div> <div class="ring"></div> </div> </body> </html>
2.style.css:
body { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .ring { width: 300px; height: 300px; border-radius: 50%; box-shadow: 0 4px 0 black; background: transparent; animation: animate 1s linear infinite; } .text { width: 300px; height: 300px; border-radius: 50%; color: black; position: absolute; top: 0; left: 0; text-align: center; line-height: 300px; font-size: 2em; background: transparent; box-shadow: 0 0 5px rgba(0,0,0,0.2); } @keyframes animate { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }